Skillnad mellan versioner av "Kap 14 Windowsprogrammering (49)"
Från Mathonline
Taifun (Diskussion | bidrag) (Skapade sidan med '== <b><span style="color:#931136"> Genomgång av <span style="color:blue"> övn 9.6</span></span> == == <sp...') |
Taifun (Diskussion | bidrag) m |
||
| (17 mellanliggande versioner av samma användare visas inte) | |||
| Rad 1: | Rad 1: | ||
| − | + | __NOTOC__ | |
| − | == <span style="color:#931136"> | + | <big>Tis 12 dec, kl 9-12</big> |
| + | |||
| + | |||
| + | {| border="0" cellspacing="0" cellpadding="0" height="30" width="100%" | ||
| + | | style="border-bottom:1px solid #797979" width="5px" | | ||
| + | {{Not selected tab|[[Lektion 49 (C/Cpp 23)| << Agenda]]}} | ||
| + | {{Selected tab|[[Kap 14 Windowsprogrammering (49)|Genomgång 49]]}} | ||
| + | {{Not selected tab|[[Övningar 49 (C/Cpp 23)|Övningar 49]]}} | ||
| + | {{Not selected tab|[http://www.mathonline.se/Cpp_innehall_strukt.pdf Innehåll & struktur]}} | ||
| + | {{Not selected tab|[[Lektion 50 (C/Cpp 23)|Nästa lektion >> ]]}} | ||
| + | | style="border-bottom:1px solid #797979" width="100%"| | ||
| + | |} | ||
| + | |||
| + | <br> | ||
| + | |||
| + | = <b><span style="color:#931136">Kap 14 Windowsprogrammering (forts.)</span></b> = | ||
| + | == <b><span style="color:#931136"> Genomgång av [[Övningar_48_(C/Cpp_23)#V.C3.A5r_f.C3.B6rsta_GUI-.C3.B6vning|<span style="color:blue"> övn 14.2</span>]]</span></b> == | ||
<div class="ovnE"> | <div class="ovnE"> | ||
| − | <div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: | + | === <b><span style="color:#931136"> Vår första GUI-övning</span></b> === |
| + | <div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: Ovn_14_1_2_1.jpg]]</div> | ||
| − | == <b><span style="color:#931136"> | + | === <b><span style="color:#931136">Klassen Form1</span></b> === |
| − | <div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: | + | <div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: Ovn_14_1_2_2.jpg]]</div> |
</div> | </div> | ||
| + | |||
| + | |||
| + | = <b><span style="color:#931136">14.3 CheckBoxar och radioknappar</span></b> = | ||
| + | <div class="ovnE"> | ||
| + | === <b><span style="color:#931136">Tre nya kontroller</span></b> === | ||
| + | <div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: CheckRadioGroup.jpg]]</div> | ||
| + | </div> | ||
| + | |||
| + | |||
| + | = <b><span style="color:#931136">Projektet Bartender</span></b> = | ||
| + | <div class="ovnC"> | ||
| + | <big> | ||
| + | Efter val av dryck och glas samt klick på knappen Servera ska ett meddelande med de valda alter- | ||
| + | |||
| + | nativen skrivas ut i en MessageBox. | ||
| + | |||
| + | Kontrollen <i>CheckBox</i> (små rutor) tillåter val av flera alternativ. | ||
| + | |||
| + | Kontrollen <i>RadioButton</i> (små ringar) tillåter val av endast ett alternativ. | ||
| + | |||
| + | Kontrollen <i>GroupBox</i> grupperar kontrollerna ovan med resp. rubriker (endast grafiskt). | ||
| + | |||
| + | <div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: Bartendera.jpg]]</div> | ||
| + | </big> | ||
| + | </div> | ||
| + | |||
| + | |||
| + | = <b><span style="color:#931136">Kod bakom knappen Servera</span></b> = | ||
| + | <div class="ovnA"> | ||
| + | <div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: KodServera.jpg]]</div> | ||
| + | <big>För att bygga detta projekt följ instruktionerna i [http://mathonline.se/Boken%20Programmering%20i%20C%20och%20Cpp.pdf <b><span style="color:blue">kursboken</span></b>], sid 407-410.</big> | ||
| + | </div> | ||
| + | |||
| + | |||
| + | = <b><span style="color:#931136">14.4 En egen webbläsare</span></b> = | ||
| + | |||
| + | |||
| + | = <b><span style="color:#931136">Projektet FirstBrowser</span></b> = | ||
| + | <div class="ovnE"> | ||
| + | ===== <b><span style="color:#931136">När det är klart:</span></b> ===== | ||
| + | <div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: MyFirstBrowser.jpg]]</div> | ||
| + | </div> | ||
| + | |||
| + | |||
| + | = <b><span style="color:#931136">Kontrollen WebBrowser</span></b> = | ||
| + | <div class="ovnC"> | ||
| + | ===== <b><span style="color:#931136">När man hämtat den från Toolbox:</span></b> ===== | ||
| + | <div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: WebBrowser.jpg]]</div> | ||
| + | |||
| + | ===== <b><span style="color:#931136">Några egenskaper av den nya WebBrowser-kontrollen:</span></b> ===== | ||
| + | <big> | ||
| + | * Täcker hela formen: <b><span style="color:red">Docked in Parent Container</span></b>. | ||
| + | * <b><span style="color:red">Parent Container</span> = Formen</b>. | ||
| + | * Med <i>Smart Tag</i> (lilla pilen) i det högre översta hörnet | ||
| + | |||
| + | kan man ändra till <b><span style="color:red">Undock in Parent Container</span></b>, dvs: | ||
| + | |||
| + | lösa kontrollen från formen och placera den valfritt. | ||
| + | |||
| + | * Välj <b><span style="color:red">Undock ... </span></b> och ändra storleken senare. | ||
| + | </big> | ||
| + | </div> | ||
| + | |||
| + | |||
| + | = <b><span style="color:#931136">Koden till projektet FirstBrowser</span></b> = | ||
| + | <div class="ovnE"> | ||
| + | === <b><span style="color:#931136">Dubbelklicka i formen på Kör-knappen och ... </span></b> === | ||
| + | ==== <b><span style="color:#931136">Lägg till följande sats i händelsemetoden btnGo_Click():</span></b> ==== | ||
| + | <div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: btnGo_Click.jpg]]</div> | ||
| + | </div> | ||
| + | |||
| + | |||
| + | == <b><span style="color:#931136">Följ instruktionerna till detta projekt i [http://mathonline.se/Boken%20Programmering%20i%20C%20och%20Cpp.pdf <span style="color:blue">kursboken</span>], sid 411-414.</span></b> == | ||
| + | |||
| + | |||
| + | <br><br> | ||
| + | |||
| + | <div class="border-divblue"> | ||
| + | === <b><span style="color:#931136">Gå vidare till: <div class="smallBox">[[Övningar 49 (C/Cpp 23)|<span style="color:blue">Övningar 49</span>]]</div> när du är klar med denna genomgång.</span></b> === | ||
| + | </div> | ||
| + | |||
| + | <br><br> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | [[Matte:Copyrights|Copyright]] © 2023. All Rights Reserved. | ||
Nuvarande version från 11 december 2023 kl. 19.07
Tis 12 dec, kl 9-12
| << Agenda | Genomgång 49 | Övningar 49 | Innehåll & struktur | Nästa lektion >> |
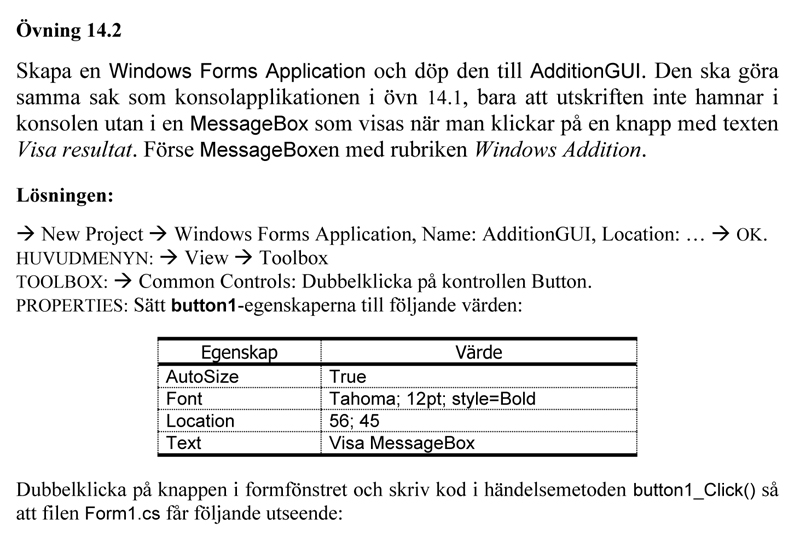
Kap 14 Windowsprogrammering (forts.)
Genomgång av övn 14.2
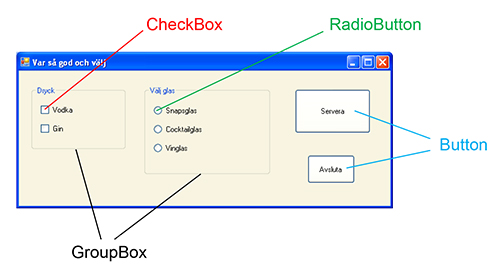
14.3 CheckBoxar och radioknappar
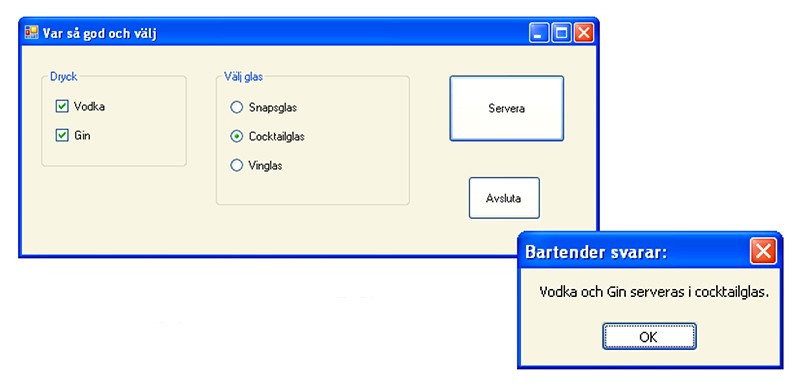
Projektet Bartender
Efter val av dryck och glas samt klick på knappen Servera ska ett meddelande med de valda alter-
nativen skrivas ut i en MessageBox.
Kontrollen CheckBox (små rutor) tillåter val av flera alternativ.
Kontrollen RadioButton (små ringar) tillåter val av endast ett alternativ.
Kontrollen GroupBox grupperar kontrollerna ovan med resp. rubriker (endast grafiskt).
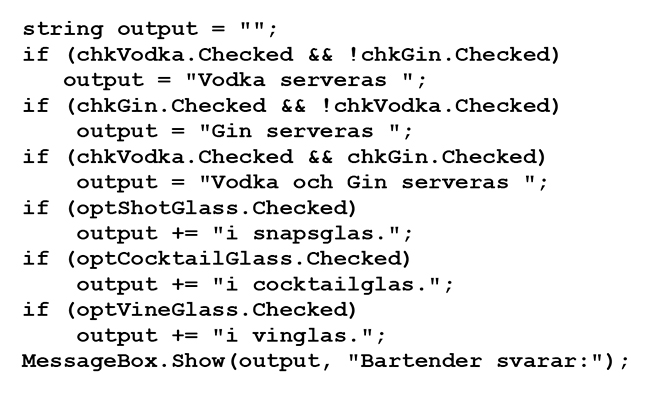
Kod bakom knappen Servera
För att bygga detta projekt följ instruktionerna i kursboken, sid 407-410.
14.4 En egen webbläsare
Projektet FirstBrowser
Kontrollen WebBrowser
När man hämtat den från Toolbox:
Några egenskaper av den nya WebBrowser-kontrollen:
- Täcker hela formen: Docked in Parent Container.
- Parent Container = Formen.
- Med Smart Tag (lilla pilen) i det högre översta hörnet
kan man ändra till Undock in Parent Container, dvs:
lösa kontrollen från formen och placera den valfritt.
- Välj Undock ... och ändra storleken senare.
Koden till projektet FirstBrowser
Dubbelklicka i formen på Kör-knappen och ...
Lägg till följande sats i händelsemetoden btnGo_Click():
Följ instruktionerna till detta projekt i kursboken, sid 411-414.
Gå vidare till: när du är klar med denna genomgång.
Copyright © 2023. All Rights Reserved.