Skillnad mellan versioner av "Kap 14 Windowsprogrammering (50)"
Från Mathonline
Taifun (Diskussion | bidrag) m |
Taifun (Diskussion | bidrag) m |
||
| (13 mellanliggande versioner av samma användare visas inte) | |||
| Rad 16: | Rad 16: | ||
= <b><span style="color:#931136">Kap 14 Windowsprogrammering (forts.)</span></b> = | = <b><span style="color:#931136">Kap 14 Windowsprogrammering (forts.)</span></b> = | ||
| − | == <b><span style="color:#931136"> Genomgång av [[ | + | == <b><span style="color:#931136"> Genomgång av [[Övningar_49_(C/Cpp_23)#Projektet_Addition|<span style="color:blue"> övn 14.3</span>]]</span></b> == |
| − | <div class=" | + | <div class="ovnC"> |
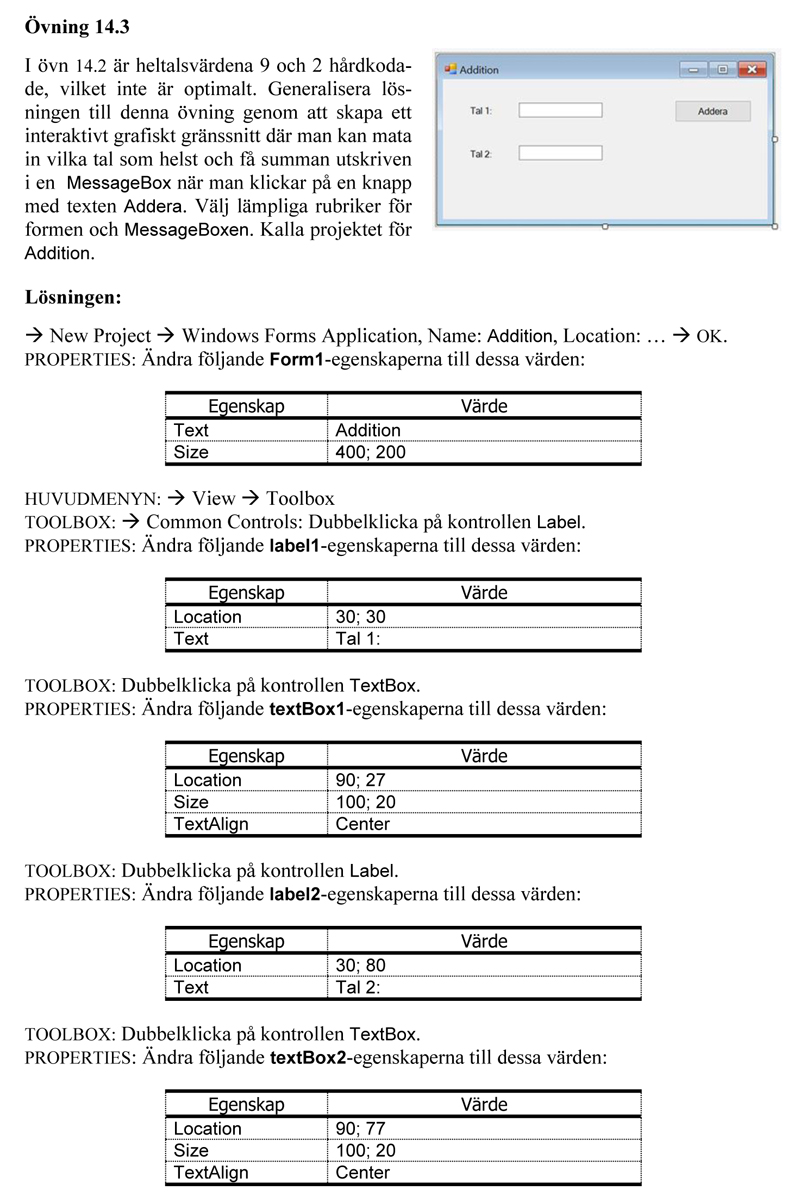
=== <b><span style="color:#931136"> Projektet Addition</span></b> === | === <b><span style="color:#931136"> Projektet Addition</span></b> === | ||
<div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: Ovn_14_3_F_1.jpg]]</div> | <div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: Ovn_14_3_F_1.jpg]]</div> | ||
| Rad 34: | Rad 34: | ||
== <b><span style="color:#931136">Projektet DevBrowser med tre olika Windows Forms</span></b> == | == <b><span style="color:#931136">Projektet DevBrowser med tre olika Windows Forms</span></b> == | ||
| − | <div class=" | + | <div class="ovnE"> |
| − | ===== <b><span style="color:#931136">Den 1:a formen med WebBrowser-kontrollen och | + | ===== <b><span style="color:#931136">Den 1:a formen med WebBrowser-kontrollen och två menyer (Navigate & Help):</span></b> ===== |
<div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: DevBrowser.jpg]]</div> | <div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: DevBrowser.jpg]]</div> | ||
</div> | </div> | ||
| − | = <b><span style="color:#931136"> | + | = <b><span style="color:#931136">Den 2:a formen</span></b> = |
<div class="ovnA"> | <div class="ovnA"> | ||
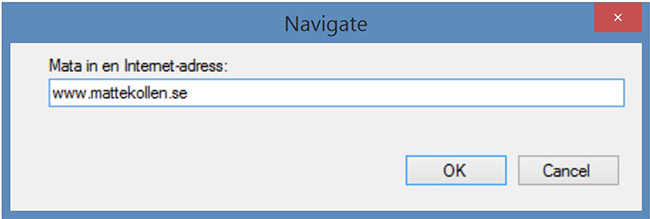
| − | ===== <b><span style="color:#931136"> | + | ===== <b><span style="color:#931136">Dialogrutan Navigate</span></b> ===== |
<div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: Navigate.jpg]]</div> | <div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: Navigate.jpg]]</div> | ||
<big> | <big> | ||
| Rad 54: | Rad 54: | ||
| − | = <b><span style="color:#931136"> | + | = <b><span style="color:#931136">Den 3:e formen</span></b> = |
<div class="ovnE"> | <div class="ovnE"> | ||
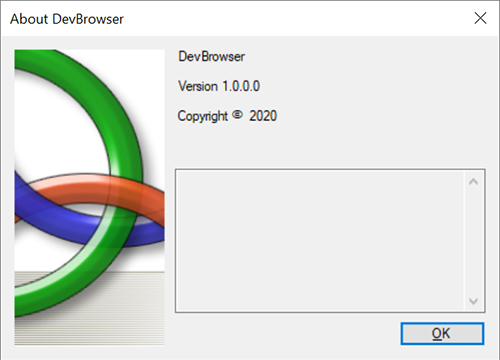
| − | ===== <b><span style="color:#931136"> | + | ===== <b><span style="color:#931136">Dialogrutan About Box</span></b> ===== |
<div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: About_Box.jpg]]</div> | <div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: About_Box.jpg]]</div> | ||
<big> | <big> | ||
| Rad 69: | Rad 69: | ||
| − | = <b><span style="color:#931136">Följ instruktionerna till | + | <div class="border-divblue"> |
| + | === <b><span style="color:#931136">Följ instruktionerna till projektet DevBrowser i [http://mathonline.se/Boken%20Programmering%20i%20C%20och%20Cpp.pdf <span style="color:blue">kursboken</span>], sid 415-420.</span></b> === | ||
| + | </div> | ||
| − | |||
| − | = <b><span style="color:#931136"> | + | = <b><span style="color:#931136">Koden till projektet DevBrowser</span></b> = |
| − | + | ||
| − | + | ||
| − | + | ||
<div class="ovnE"> | <div class="ovnE"> | ||
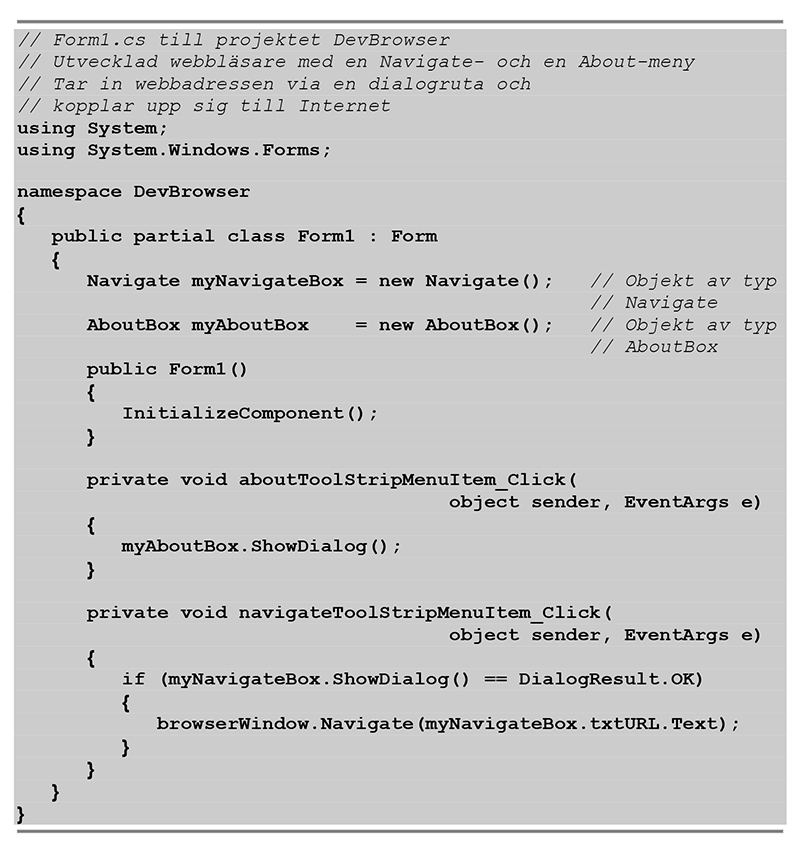
| − | + | === <b><span style="color:#931136">Klassen Form1</span></b> === | |
| − | <div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: | + | <div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: DevBrowser_Form1.jpg]]</div> |
</div> | </div> | ||
| − | = <b><span style="color:#931136"> | + | = <b><span style="color:#931136">14.6 Färgtest med kontrollen HScrollBar</span></b> = |
<div class="ovnC"> | <div class="ovnC"> | ||
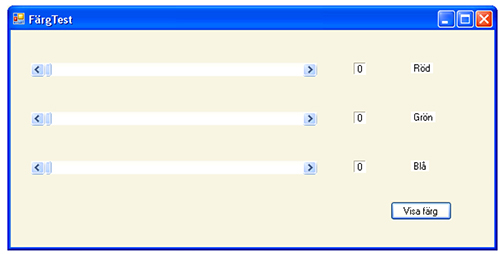
| − | + | === <b><span style="color:#931136">3 HscrollBars, 6 Labels & 1 Button</span></b> === | |
| − | <div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: | + | <div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: ColorTest_1.jpg]]</div> |
| + | </div> | ||
| − | + | ||
| + | = <b><span style="color:#931136">Projektet ColorTest</span></b> = | ||
| + | <div class="ovnA"> | ||
<big> | <big> | ||
| − | + | Tre horisontella scrollbars visas till vänster. Med deras reglage kan man ställa in | |
| − | + | ||
| − | + | ett önskat värde mellan <math> \; 0</math>-<math>255 </math>, <b>RGB</b>-modellens färgkomponenter <b>R</b>öd, <b>G</b>rön, <b>B</b>lå. | |
| + | |||
| + | När alla tre värden är valda ska en klick på knappen Visa Färg visa den valda färg- | ||
| + | |||
| + | blandningen i Formens bakgrund. Dessutom ska RGB-värdena visas på labeln till | ||
| − | + | höger om reglaget. Sammanlagt är <math> \; 256\,^3 \, = \, 16\,777\,216 \; </math> färgnuanser möjliga. | |
| − | + | Exempel: | |
| + | <div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: ColorTest_2.jpg]]</div> | ||
| − | + | För att bygga detta projekt följ instruktionerna i kursboken, sid 22-25. | |
</big> | </big> | ||
</div> | </div> | ||
| − | = <b><span style="color:#931136"> | + | = <b><span style="color:#931136">Kod bakom knappen Visa färg</span></b> = |
<div class="ovnE"> | <div class="ovnE"> | ||
| − | + | <big> | |
| − | + | <div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: Koden_Visa_Farg.jpg]]</div> | |
| − | <div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: | + | </big> |
</div> | </div> | ||
| − | == <b><span style="color:#931136">Följ instruktionerna till | + | <div class="ovnC"> |
| − | + | === <b><span style="color:#931136">Följ instruktionerna till projektet ColorTest i [http://mathonline.se/Boken%20Programmering%20i%20C%20och%20Cpp.pdf <span style="color:blue">kursboken</span>], sid 421-424.</span></b> === | |
| + | </div> | ||
<br><br> | <br><br> | ||
<div class="border-divblue"> | <div class="border-divblue"> | ||
| − | === <b><span style="color:#931136">Gå vidare till: <div class="smallBox">[[Övningar | + | === <b><span style="color:#931136">Gå vidare till: <div class="smallBox">[[Övningar 50 (C/Cpp 23)|<span style="color:blue">Övningar 50</span>]]</div> när du är klar med denna genomgång.</span></b> === |
</div> | </div> | ||
Nuvarande version från 12 december 2023 kl. 21.01
Ons 13 dec, kl 9-12
| << Agenda | Genomgång 50 | Övningar 50 | Innehåll & struktur | Nästa lektion >> |
Kap 14 Windowsprogrammering (forts.)
Genomgång av övn 14.3
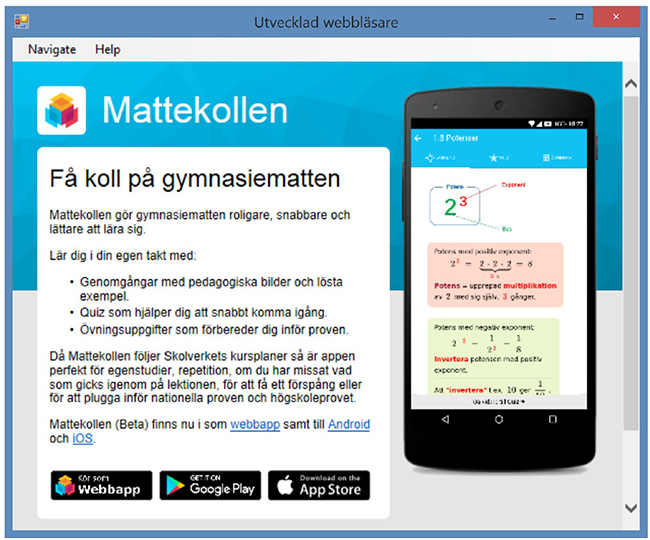
14.5 En mer utvecklad webbläsare
Projektet DevBrowser med tre olika Windows Forms
Den 2:a formen
- Ersätter TextBoxen i den första versionen för inmatning av webbadress.
- Visas när man klickar på Navigate-menyn i den 1:a formen ovan.
- Innehåller fem kontroller:
en Label, en TextBox, två Buttons och en TableLayoutPanel (osynlig).
Den 3:e formen
Dialogrutan About Box
- Visas när man klickar på Help-menyn samt på
undermenyn About... i den 1:a formen.
- Återgår till den 1:a formen när man klickar på OK.
- Innehåller redan kontroller. Vi ändrar ingenting.
- Kan användas för att visa information om DevBrowser.
Följ instruktionerna till projektet DevBrowser i kursboken, sid 415-420.
Koden till projektet DevBrowser
14.6 Färgtest med kontrollen HScrollBar
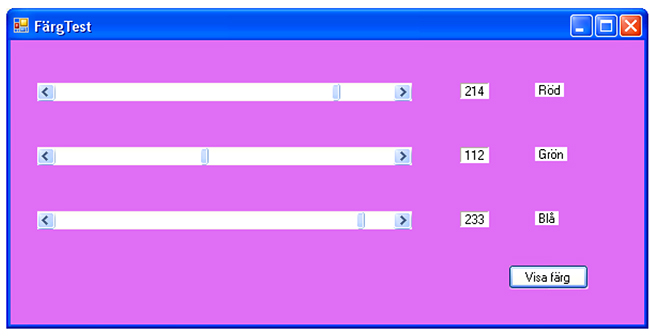
Projektet ColorTest
Tre horisontella scrollbars visas till vänster. Med deras reglage kan man ställa in
ett önskat värde mellan \( \; 0\)-\(255 \), RGB-modellens färgkomponenter Röd, Grön, Blå.
När alla tre värden är valda ska en klick på knappen Visa Färg visa den valda färg-
blandningen i Formens bakgrund. Dessutom ska RGB-värdena visas på labeln till
höger om reglaget. Sammanlagt är \( \; 256\,^3 \, = \, 16\,777\,216 \; \) färgnuanser möjliga.
Exempel:
För att bygga detta projekt följ instruktionerna i kursboken, sid 22-25.
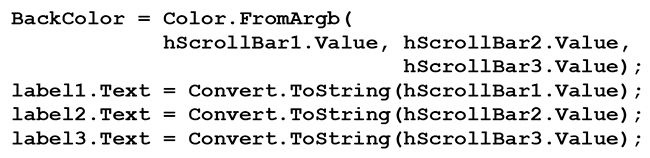
Kod bakom knappen Visa färg
Följ instruktionerna till projektet ColorTest i kursboken, sid 421-424.
Gå vidare till: när du är klar med denna genomgång.
Copyright © 2023. All Rights Reserved.