Skillnad mellan versioner av "Övningar 3 (Webb 1)"
Taifun (Diskussion | bidrag) (Skapade sidan med '__NOTOC__ {| border="0" cellspacing="0" cellpadding="0" height="30" width="100%" | style="border-bottom:1px solid #797979" width="5px" | {{Not selected tab|Lektion 3...') |
Taifun (Diskussion | bidrag) m |
||
| (15 mellanliggande versioner av samma användare visas inte) | |||
| Rad 4: | Rad 4: | ||
{{Not selected tab|[[Lektion 3 (Webb 1)|Agenda]]}} | {{Not selected tab|[[Lektion 3 (Webb 1)|Agenda]]}} | ||
{{Not selected tab|[[Kap 1 Introduktion till webbutveckling (forts. 2)|Genomgång 3]]}} | {{Not selected tab|[[Kap 1 Introduktion till webbutveckling (forts. 2)|Genomgång 3]]}} | ||
| − | {{Selected tab|[[Övningar 3 (Webb 1)|Övningar 3]]}} | + | {{Selected tab|[[Övningar 3 (Webb 1)|<span style="font-weight:lighter">Övningar 3</span>]]}} |
| − | {{Not selected tab|[ | + | {{Not selected tab|[[Innehåll Webbutveckling 1|Innehåll & struktur]]}} |
| − | {{Not selected tab|[[Lektion | + | {{Not selected tab|[[Lektion 6 (Webb 1)|Nästa lektion >> ]]}} |
| style="border-bottom:1px solid #797979" width="100%"| | | style="border-bottom:1px solid #797979" width="100%"| | ||
|} | |} | ||
| Rad 14: | Rad 14: | ||
<div class="ovnE"> | <div class="ovnE"> | ||
<big> | <big> | ||
| − | * Läs texten | + | * Läs texten [https://sharedfiles.mathonline.se/Att_komma_igang_med_HTML.pdf <b><span style="color:blue">Att komma igång med HTML</span></b>]. |
* Besvara frågorna nedan. | * Besvara frågorna nedan. | ||
| Rad 24: | Rad 24: | ||
* Diskutera gärna frågorna gruppvis. | * Diskutera gärna frågorna gruppvis. | ||
| − | * Svar till | + | * Svar till frågorna kan hittas i texten ovan. |
| + | |||
| + | * Andra källor kan användas, som måste anges vid efterfrågan. | ||
| + | |||
| + | * Fortsätt med övn <b>1.4-1.7</b> längre ned (ur [https://sharedfiles.mathonline.se/Boken_Webbutv_1.pdf <b><span style="color:blue">kursboken</span></b>], Övningar till kap 1, sid 24). | ||
</big> | </big> | ||
</div> | </div> | ||
| Rad 31: | Rad 35: | ||
<div class="ovnC"> | <div class="ovnC"> | ||
<big> | <big> | ||
| − | 1 | + | 1.37 Hur kodar man kommentar i HTML? |
| − | + | 1.38 Varför är kommentarer viktiga när man skriver kod? | |
| − | + | 1.39 Vilken överordnad struktur bör man följa i alla HTML-script? | |
| − | + | 1.40 Var någonstans i dokumentet hamnar texten man skriver i title-taggen? | |
| − | + | 1.41 Vilken text kommer att skrivas om man utelämnar title-taggen? | |
| − | + | 1.42 Nämn några exempel på headers (rubriktaggar) i HTML. Hur många finns? | |
| − | + | 1.43 Vilka egenskaper får en text som formateras av h1-taggen? | |
| − | + | 1.44 Vad är en bieffekt av headers som inte syns i koden? | |
| − | + | 1.45 Nämn några exempel på HTML-taggar som saknar sluttagg. | |
| − | + | 1.46 Vad består ett HTML-element av? | |
| − | + | 1.47 Vad menas med ett tomt HTML-element? | |
| − | + | 1.48 Hur kodar man radbyte i HTML? | |
| − | + | 1.49 Nämn två olika sätt att koda break-taggen. | |
| − | + | 1.50 Varför bildar break-taggen ett tomt element? | |
| + | </big> | ||
| + | </div> | ||
| − | |||
| − | + | <div class="ovnA"> | |
| − | + | <div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: Ovn4 Webb1.jpg]]</div> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | </ | + | |
</div> | </div> | ||
| − | |||
Nuvarande version från 4 september 2025 kl. 13.42
| Agenda | Genomgång 3 | Övningar 3 | Innehåll & struktur | Nästa lektion >> |
Dagens övningar
- Läs texten Att komma igång med HTML.
- Besvara frågorna nedan.
- Skriv dina svar i ett textdokument.
- Ingen inlämning krävs.
- Diskutera gärna frågorna gruppvis.
- Svar till frågorna kan hittas i texten ovan.
- Andra källor kan användas, som måste anges vid efterfrågan.
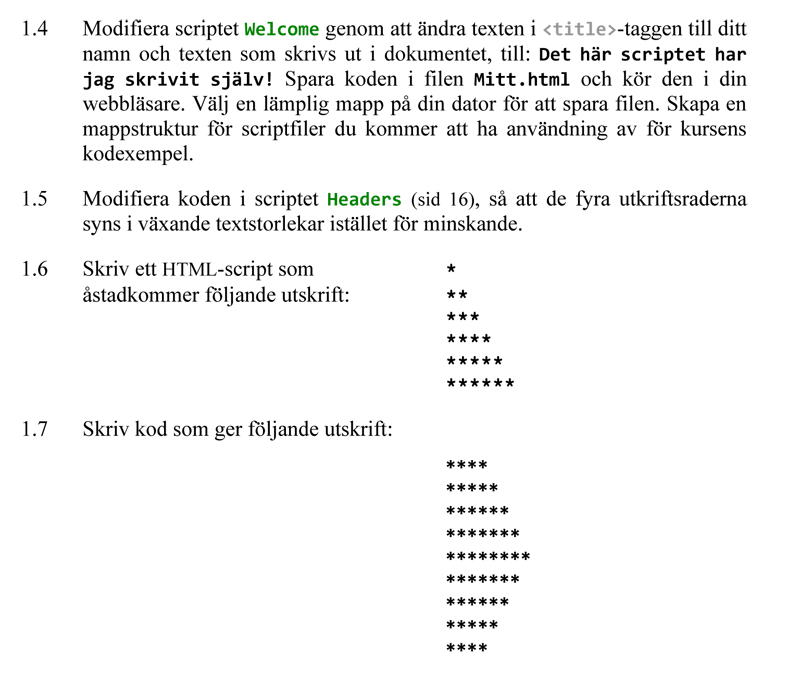
- Fortsätt med övn 1.4-1.7 längre ned (ur kursboken, Övningar till kap 1, sid 24).
1.37 Hur kodar man kommentar i HTML?
1.38 Varför är kommentarer viktiga när man skriver kod?
1.39 Vilken överordnad struktur bör man följa i alla HTML-script?
1.40 Var någonstans i dokumentet hamnar texten man skriver i title-taggen?
1.41 Vilken text kommer att skrivas om man utelämnar title-taggen?
1.42 Nämn några exempel på headers (rubriktaggar) i HTML. Hur många finns?
1.43 Vilka egenskaper får en text som formateras av h1-taggen?
1.44 Vad är en bieffekt av headers som inte syns i koden?
1.45 Nämn några exempel på HTML-taggar som saknar sluttagg.
1.46 Vad består ett HTML-element av?
1.47 Vad menas med ett tomt HTML-element?
1.48 Hur kodar man radbyte i HTML?
1.49 Nämn två olika sätt att koda break-taggen.
1.50 Varför bildar break-taggen ett tomt element?
Copyright © 2024 Lieta AB. All Rights Reserved.