Skillnad mellan versioner av "Kap 14 Windowsprogrammering (49)"
Taifun (Diskussion | bidrag) m |
Taifun (Diskussion | bidrag) m |
||
| Rad 27: | Rad 27: | ||
| − | = <b><span style="color:#931136">14. | + | = <b><span style="color:#931136">14.3 CheckBoxar och radioknappar</span></b> = |
| + | = <b><span style="color:#931136">CheckBox, RadioButton, GroupBox</span></b> = | ||
<div class="ovnE"> | <div class="ovnE"> | ||
| − | + | <div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: CheckRadioGroup.jpg]]</div> | |
| − | <div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: | + | </div> |
| − | + | ||
| − | + | ||
| − | + | ||
| + | = <b><span style="color:#931136">Projektet Bartender</span></b> = | ||
<div class="ovnC"> | <div class="ovnC"> | ||
| − | + | <big> | |
| − | + | Efter val av dryck och glas samt klick på knappen Servera ska ett meddelande med de valda alter- | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| + | nativen skrivas ut i en MessageBox. | ||
| − | < | + | Kontrollen <i>CheckBox</i> (små rutor) tillåter val av flera alternativ. |
| + | Kontrollen <i>RadioButton</i> (små ringar) tillåter val av endast ett alternativ. | ||
| − | < | + | Kontrollen <i>GroupBox</i> grupperar kontrollerna ovan med resp. rubriker (endast grafiskt). |
| − | + | ||
| + | <div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: Bartendera.jpg]]</div> | ||
| − | + | <big>För att bygga detta projekt följ instruktionerna i [http://mathonline.se:1802/Boken%20OOP_design.pdf <b><span style="color:blue">kursboken</span></b>], sid 152-155.</big> | |
| − | < | + | </big> |
| − | + | ||
</div> | </div> | ||
| − | = <b><span style="color:#931136"> | + | = <b><span style="color:#931136">Kod bakom knappen Servera</span></b> = |
<div class="ovnA"> | <div class="ovnA"> | ||
| − | <div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: | + | <big> |
| − | + | <div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: KodServera.jpg]]</div> | |
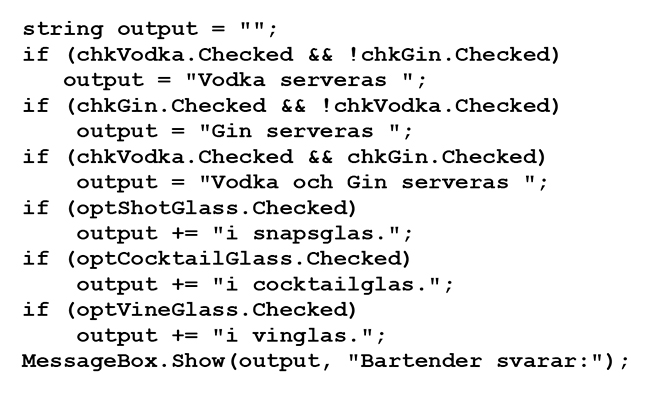
| − | + | Om operatorn <b> += </b> läs på [[Sammansatta_tilldelningar|<b><span style="color:blue">Sammansatta tilldelningar</span></b>]]. | |
| − | + | </big> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</div> | </div> | ||
| − | = <b><span style="color:#931136">14. | + | = <b><span style="color:#931136">14.4 En egen webbläsare</span></b> = |
<div class="ovnA"> | <div class="ovnA"> | ||
=== <b><span style="color:#931136">Tre kontroller</span></b> === | === <b><span style="color:#931136">Tre kontroller</span></b> === | ||
| Rad 116: | Rad 101: | ||
<div class="border-divblue"> | <div class="border-divblue"> | ||
| − | === <b><span style="color:#931136">Gå vidare till: <div class="smallBox">[[Övningar | + | === <b><span style="color:#931136">Gå vidare till: <div class="smallBox">[[Övningar 49 (C/Cpp 23)|<span style="color:blue">Övningar 49</span>]]</div> när du är klar med denna genomgång.</span></b> === |
</div> | </div> | ||
Versionen från 11 december 2023 kl. 18.14
Innehåll
Tis 12 dec, kl 9-12
| << Agenda | Genomgång 49 | Övningar 49 | Innehåll & struktur | Nästa lektion >> |
Kap 14 Windowsprogrammering (forts.)
Genomgång av övn 14.2
Vår första GUI-övning
14.3 CheckBoxar och radioknappar
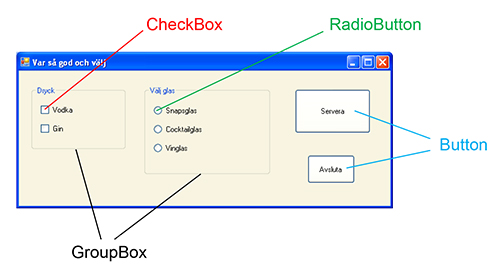
CheckBox, RadioButton, GroupBox
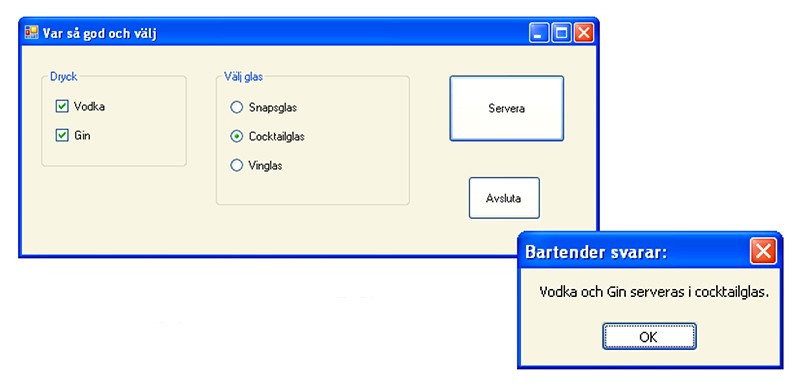
Projektet Bartender
Efter val av dryck och glas samt klick på knappen Servera ska ett meddelande med de valda alter-
nativen skrivas ut i en MessageBox.
Kontrollen CheckBox (små rutor) tillåter val av flera alternativ.
Kontrollen RadioButton (små ringar) tillåter val av endast ett alternativ.
Kontrollen GroupBox grupperar kontrollerna ovan med resp. rubriker (endast grafiskt).
För att bygga detta projekt följ instruktionerna i kursboken, sid 152-155.
Kod bakom knappen Servera
14.4 En egen webbläsare
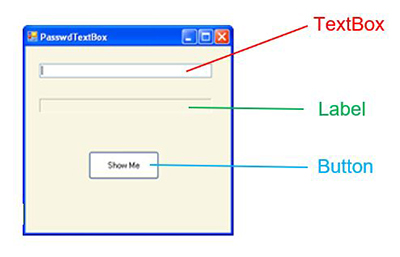
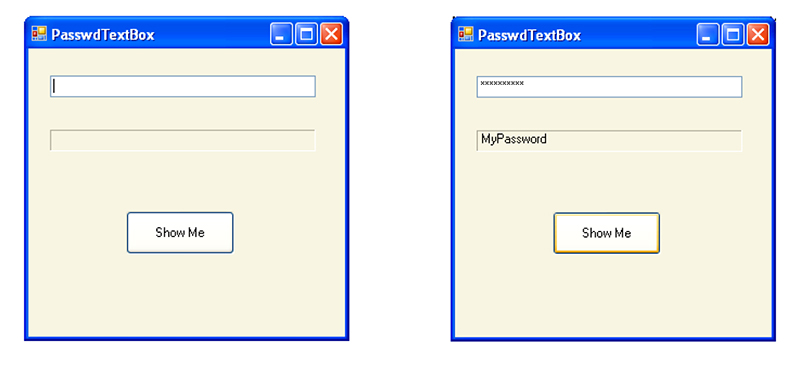
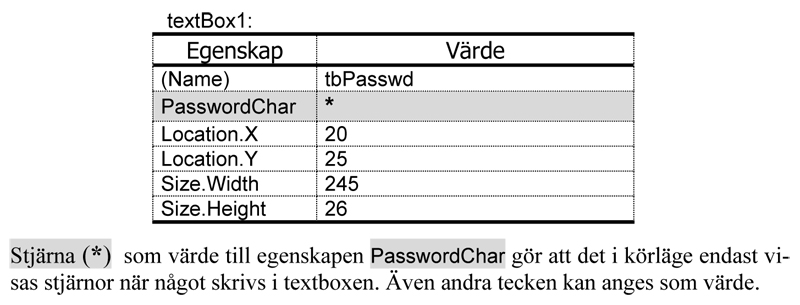
Projektet PasswdTextBox
En text (t.ex. ett lösenord) ska matas in i kontrollen TextBox.
Den inmatade texten ska inte kunna läsas i textboxen utan maskeras av stjärnor.
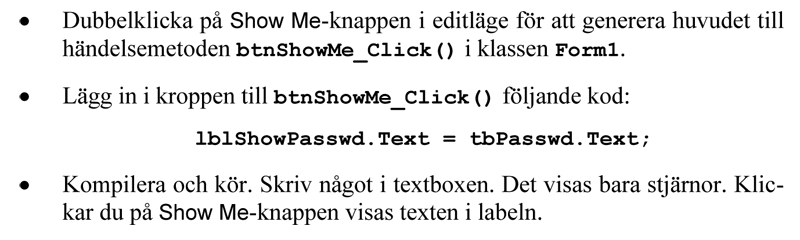
Först när man klickar på Button-kontrollen Show me ska texten visas i klartext i kontollen Label.
För att bygga detta projekt följ instruktionerna i kursboken, sid 405-406.
Gå vidare till: när du är klar med denna genomgång.
Copyright © 2023. All Rights Reserved.