Skillnad mellan versioner av "Kap 14 Windowsprogrammering (49)"
Från Mathonline
Taifun (Diskussion | bidrag) m |
Taifun (Diskussion | bidrag) m |
||
| Rad 64: | Rad 64: | ||
= <b><span style="color:#931136">14.4 En egen webbläsare</span></b> = | = <b><span style="color:#931136">14.4 En egen webbläsare</span></b> = | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | = <b><span style="color:#931136">Projektet | + | = <b><span style="color:#931136">Projektet FirstBrowser</span></b> = |
<div class="ovnE"> | <div class="ovnE"> | ||
| − | < | + | ===== <b><span style="color:#931136">När det är klart:</span></b> ===== |
| − | + | <div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: MyFirstBrowser.jpg]]</div> | |
| + | </div> | ||
| − | |||
| − | + | = <b><span style="color:#931136">Kontrollen WebBrowser</span></b> = | |
| + | <div class="ovnC"> | ||
| + | ===== <b><span style="color:#931136">När man hämtat den från Toolbox:</span></b> ===== | ||
| + | <div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: WebBrowser.jpg]]</div> | ||
| − | < | + | ===== <b><span style="color:#931136">Några egenskaper av den nya WebBrowser-kontrollen:</span></b> ===== |
| + | <big> | ||
| + | * Täcker hela formen: <b><span style="color:red">Docked in Parent Container</span></b>. | ||
| + | * <b><span style="color:red">Parent Container</span> = Formen</b>. | ||
| + | * Med <i>Smart Tag</i> (lilla pilen) i det högre översta hörnet | ||
| + | kan man ändra till <b><span style="color:red">Undock in Parent Container</span></b>, dvs: | ||
| − | + | lösa kontrollen från formen och placera den valfritt. | |
| − | + | ||
| − | + | * Välj <b><span style="color:red">Undock ... </span></b> och ändra storleken senare. | |
| + | </big> | ||
</div> | </div> | ||
| − | + | == <b><span style="color:#931136">Följ instruktionerna till detta projekt i [http://mathonline.se:1802/Boken%20OOP_design.pdf <span style="color:blue">kursboken</span>], sid 156-159.</span></b> == | |
| − | = | + | |
| − | < | + | |
| − | </ | + | |
| − | |||
| − | |||
| − | |||
| − | |||
<br><br> | <br><br> | ||
Versionen från 11 december 2023 kl. 18.17
Innehåll
Tis 12 dec, kl 9-12
| << Agenda | Genomgång 49 | Övningar 49 | Innehåll & struktur | Nästa lektion >> |
Kap 14 Windowsprogrammering (forts.)
Genomgång av övn 14.2
Vår första GUI-övning
14.3 CheckBoxar och radioknappar
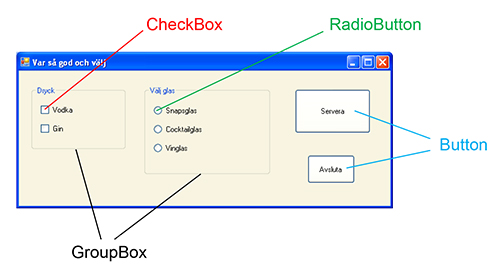
CheckBox, RadioButton, GroupBox
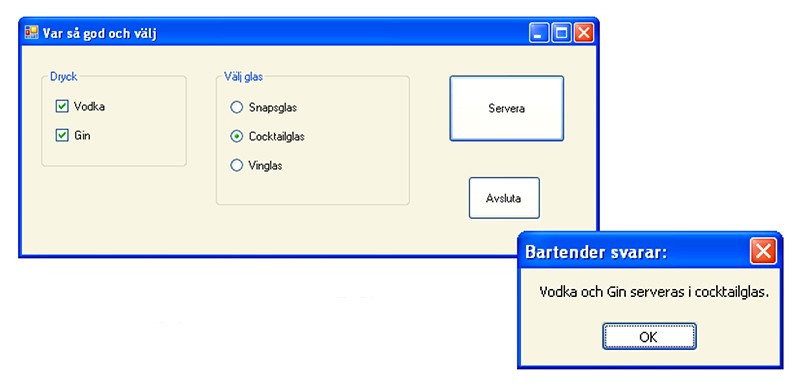
Projektet Bartender
Efter val av dryck och glas samt klick på knappen Servera ska ett meddelande med de valda alter-
nativen skrivas ut i en MessageBox.
Kontrollen CheckBox (små rutor) tillåter val av flera alternativ.
Kontrollen RadioButton (små ringar) tillåter val av endast ett alternativ.
Kontrollen GroupBox grupperar kontrollerna ovan med resp. rubriker (endast grafiskt).
För att bygga detta projekt följ instruktionerna i kursboken, sid 152-155.
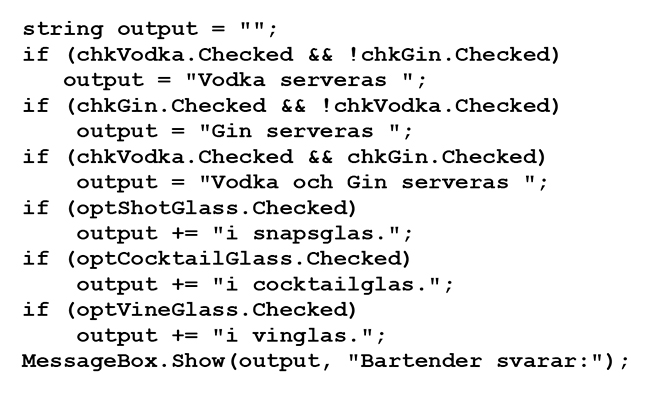
Kod bakom knappen Servera
14.4 En egen webbläsare
Projektet FirstBrowser
Kontrollen WebBrowser
När man hämtat den från Toolbox:
Några egenskaper av den nya WebBrowser-kontrollen:
- Täcker hela formen: Docked in Parent Container.
- Parent Container = Formen.
- Med Smart Tag (lilla pilen) i det högre översta hörnet
kan man ändra till Undock in Parent Container, dvs:
lösa kontrollen från formen och placera den valfritt.
- Välj Undock ... och ändra storleken senare.
Följ instruktionerna till detta projekt i kursboken, sid 156-159.
Gå vidare till: när du är klar med denna genomgång.
Copyright © 2023. All Rights Reserved.