Skillnad mellan versioner av "Kap 14 Windowsprogrammering (50)"
Från Mathonline
Taifun (Diskussion | bidrag) (Skapade sidan med '__NOTOC__ <big>Ons 13 dec, kl 9-12</big> {| border="0" cellspacing="0" cellpadding="0" height="30" width="100%" | style="border-bottom:1px solid #797979" width="5px" |  ...') |
Taifun (Diskussion | bidrag) m |
||
| Rad 34: | Rad 34: | ||
= <b><span style="color:#931136">Projektet DevBrowser med tre olika Windows Forms</span></b> = | = <b><span style="color:#931136">Projektet DevBrowser med tre olika Windows Forms</span></b> = | ||
| − | <div class=" | + | <div class="ovnC"> |
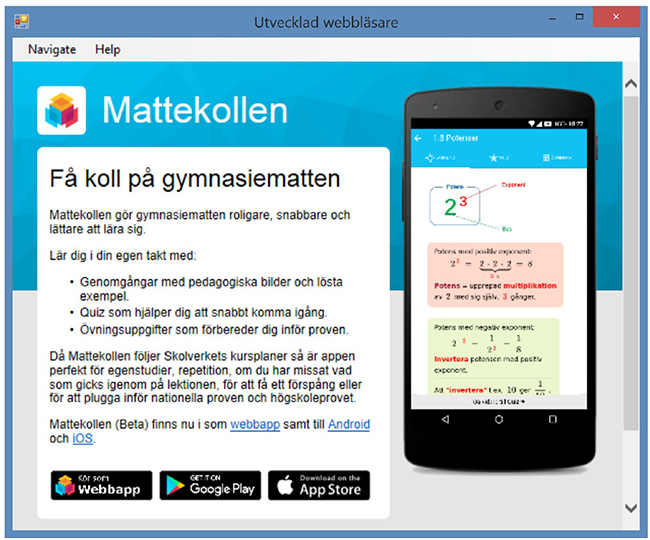
===== <b><span style="color:#931136">Den 1:a formen med WebBrowser-kontrollen och en menyrad (ovan) med två menyer:</span></b> ===== | ===== <b><span style="color:#931136">Den 1:a formen med WebBrowser-kontrollen och en menyrad (ovan) med två menyer:</span></b> ===== | ||
<div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: DevBrowser.jpg]]</div> | <div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: DevBrowser.jpg]]</div> | ||
| Rad 41: | Rad 41: | ||
= <b><span style="color:#931136">Dialogrutan Navigate</span></b> = | = <b><span style="color:#931136">Dialogrutan Navigate</span></b> = | ||
| − | <div class=" | + | <div class="ovnA"> |
===== <b><span style="color:#931136">Den 2:a formen med olika kontroller:</span></b> ===== | ===== <b><span style="color:#931136">Den 2:a formen med olika kontroller:</span></b> ===== | ||
<div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: Navigate.jpg]]</div> | <div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: Navigate.jpg]]</div> | ||
| Rad 55: | Rad 55: | ||
= <b><span style="color:#931136">Dialogrutan About Box</span></b> = | = <b><span style="color:#931136">Dialogrutan About Box</span></b> = | ||
| − | <div class=" | + | <div class="ovnE"> |
===== <b><span style="color:#931136">Den 3:e formen:</span></b> ===== | ===== <b><span style="color:#931136">Den 3:e formen:</span></b> ===== | ||
<div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: About_Box.jpg]]</div> | <div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: About_Box.jpg]]</div> | ||
Versionen från 12 december 2023 kl. 17.31
Ons 13 dec, kl 9-12
| << Agenda | Genomgång 50 | Övningar 50 | Innehåll & struktur | Nästa lektion >> |
Kap 14 Windowsprogrammering (forts.)
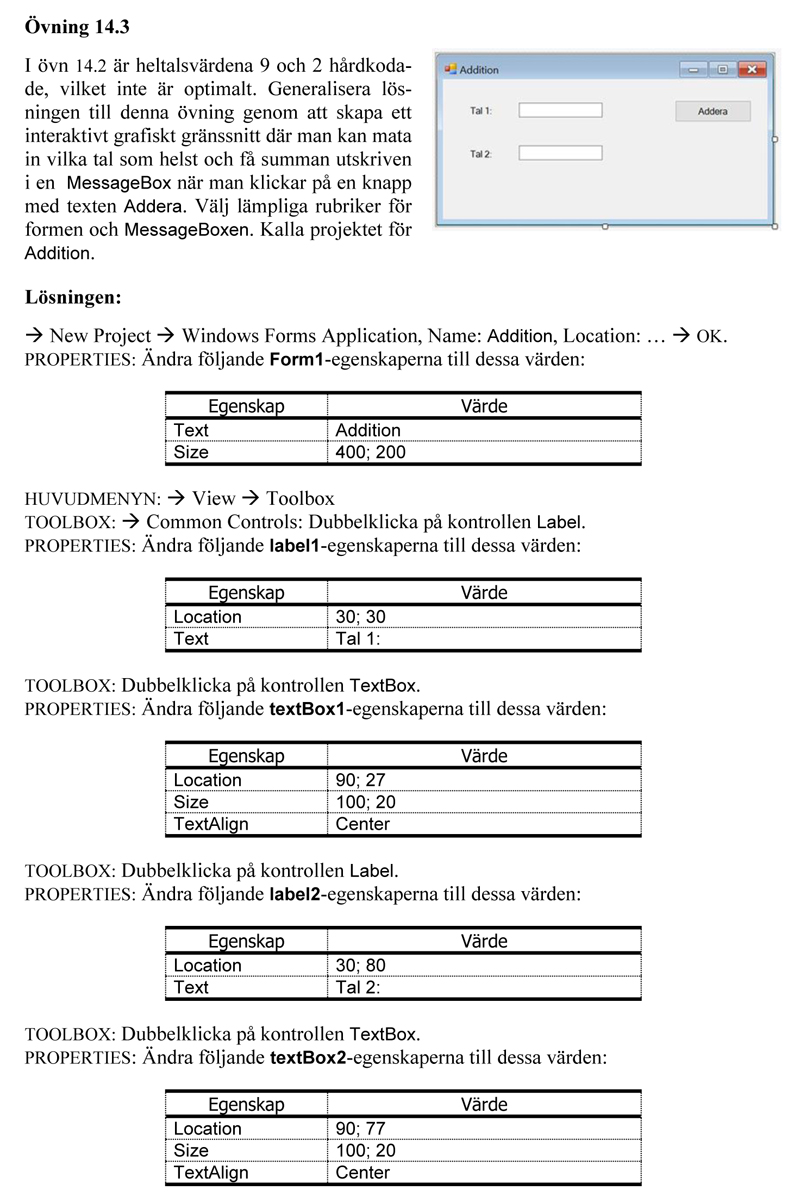
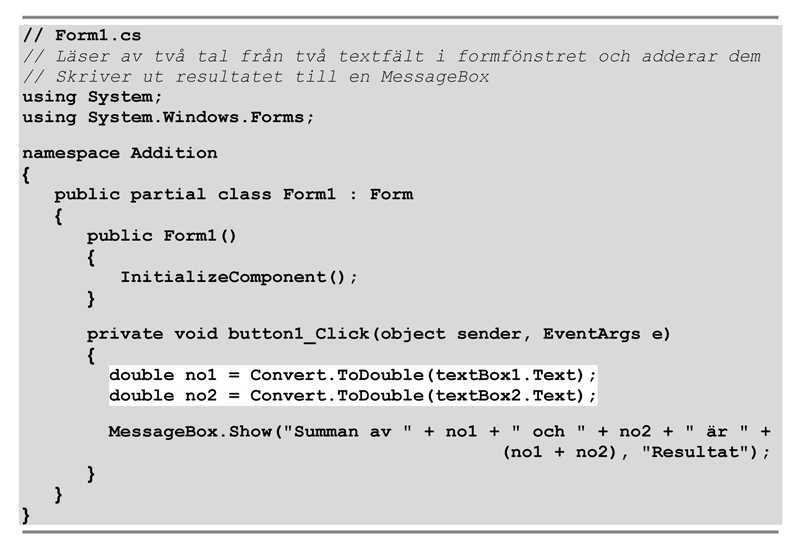
Genomgång av övn 14.3
14.5 En mer utvecklad webbläsare
Projektet DevBrowser med tre olika Windows Forms
Den 2:a formen med olika kontroller:
- Ersätter TextBoxen i den första versionen för inmatning av webbadress.
- Visas när man klickar på Navigate-menyn i den 1:a formen ovan.
- Innehåller fem kontroller:
en Label, en TextBox, två Buttons och en TableLayoutPanel (osynlig).
Dialogrutan About Box
Den 3:e formen:
- Visas när man klickar på Help-menyn samt på
undermenyn About... i den 1:a formen.
- Återgår till den 1:a formen när man klickar på OK.
- Innehåller redan kontroller. Vi ändrar ingenting.
- Kan användas för att visa information om DevBrowser.
Följ instruktionerna till detta projekt i kursboken, sid 160-166.
+++
14.4 En egen webbläsare
Projektet FirstBrowser
Kontrollen WebBrowser
När man hämtat den från Toolbox:
Några egenskaper av den nya WebBrowser-kontrollen:
- Täcker hela formen: Docked in Parent Container.
- Parent Container = Formen.
- Med Smart Tag (lilla pilen) i det högre översta hörnet
kan man ändra till Undock in Parent Container, dvs:
lösa kontrollen från formen och placera den valfritt.
- Välj Undock ... och ändra storleken senare.
Koden till projektet FirstBrowser
Dubbelklicka i formen på Kör-knappen och ...
Lägg till följande sats i händelsemetoden btnGo_Click():
Följ instruktionerna till detta projekt i kursboken, sid 411-414.
Gå vidare till: när du är klar med denna genomgång.
Copyright © 2023. All Rights Reserved.