Skillnad mellan versioner av "Kap 14 Windowsprogrammering (50)"
Från Mathonline
Taifun (Diskussion | bidrag) m |
Taifun (Diskussion | bidrag) m |
||
| Rad 69: | Rad 69: | ||
| − | = <b><span style="color:#931136">Följ instruktionerna till detta projekt i [http://mathonline.se | + | = <b><span style="color:#931136">Följ instruktionerna till detta projekt i [http://mathonline.se/Boken%20Programmering%20i%20C%20och%20Cpp.pdf <span style="color:blue">kursboken</span>], sid 415-420.</span></b> = |
+++ | +++ | ||
Versionen från 12 december 2023 kl. 17.37
Ons 13 dec, kl 9-12
| << Agenda | Genomgång 50 | Övningar 50 | Innehåll & struktur | Nästa lektion >> |
Kap 14 Windowsprogrammering (forts.)
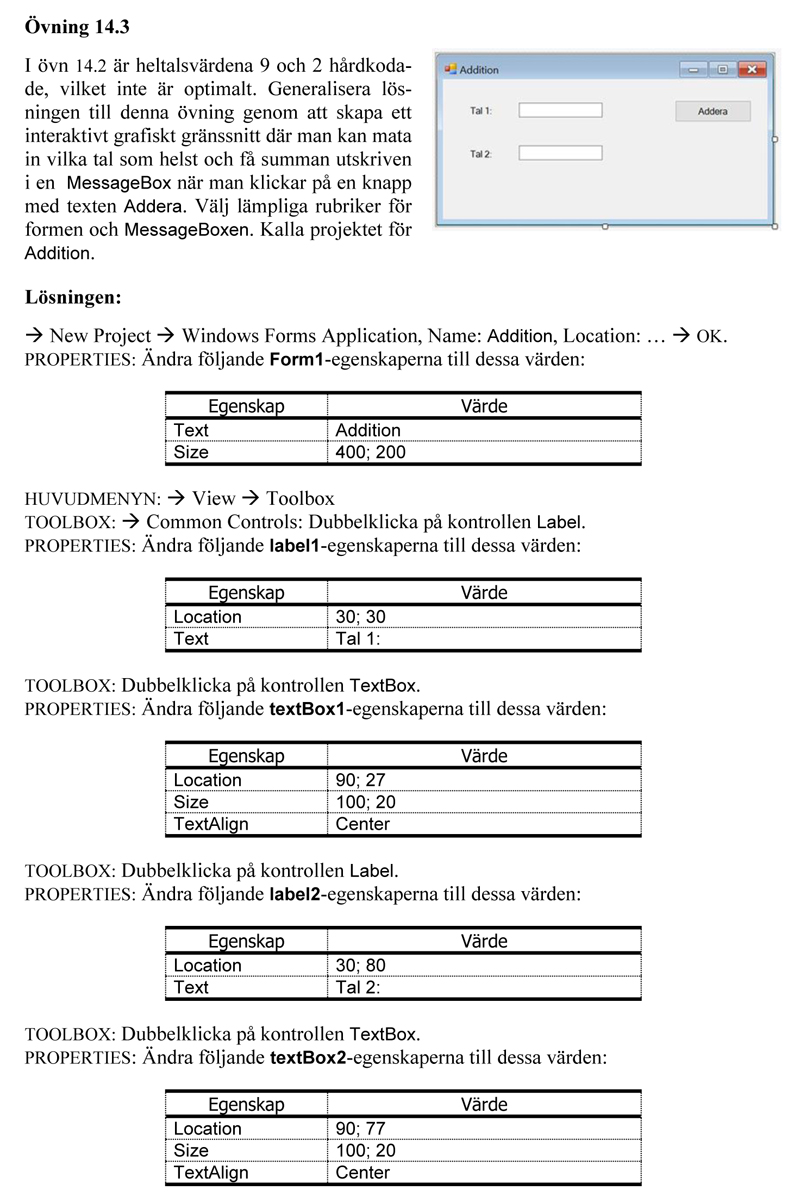
Genomgång av övn 14.3
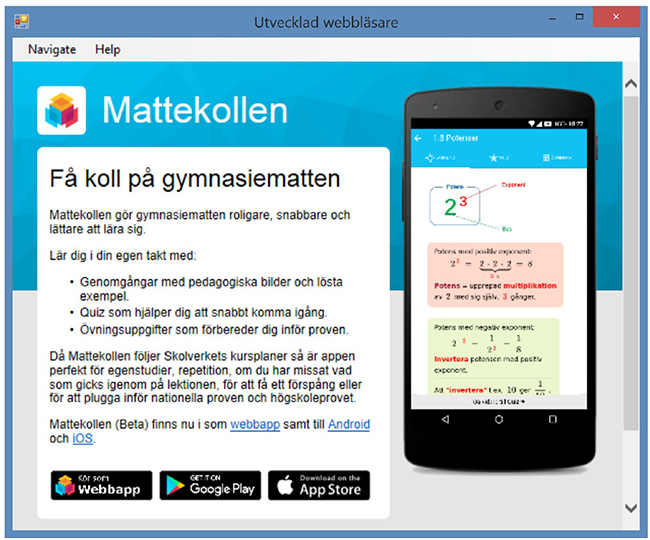
14.5 En mer utvecklad webbläsare
Projektet DevBrowser med tre olika Windows Forms
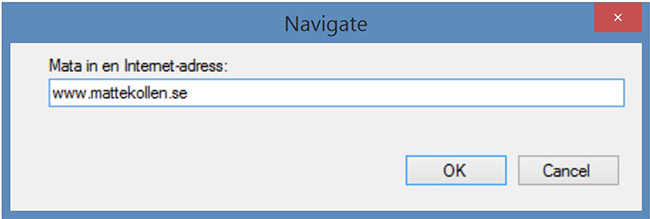
Den 2:a formen med olika kontroller:
- Ersätter TextBoxen i den första versionen för inmatning av webbadress.
- Visas när man klickar på Navigate-menyn i den 1:a formen ovan.
- Innehåller fem kontroller:
en Label, en TextBox, två Buttons och en TableLayoutPanel (osynlig).
Dialogrutan About Box
Den 3:e formen:
- Visas när man klickar på Help-menyn samt på
undermenyn About... i den 1:a formen.
- Återgår till den 1:a formen när man klickar på OK.
- Innehåller redan kontroller. Vi ändrar ingenting.
- Kan användas för att visa information om DevBrowser.
Följ instruktionerna till detta projekt i kursboken, sid 415-420.
+++
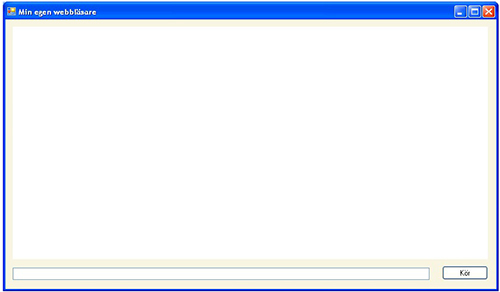
14.4 En egen webbläsare
Projektet FirstBrowser
Kontrollen WebBrowser
När man hämtat den från Toolbox:
Några egenskaper av den nya WebBrowser-kontrollen:
- Täcker hela formen: Docked in Parent Container.
- Parent Container = Formen.
- Med Smart Tag (lilla pilen) i det högre översta hörnet
kan man ändra till Undock in Parent Container, dvs:
lösa kontrollen från formen och placera den valfritt.
- Välj Undock ... och ändra storleken senare.
Koden till projektet FirstBrowser
Dubbelklicka i formen på Kör-knappen och ...
Lägg till följande sats i händelsemetoden btnGo_Click():
Följ instruktionerna till detta projekt i kursboken, sid 411-414.
Gå vidare till: när du är klar med denna genomgång.
Copyright © 2023. All Rights Reserved.