Skillnad mellan versioner av "Kap 14 Windowsprogrammering (49)"
Från Mathonline
Taifun (Diskussion | bidrag) m |
Taifun (Diskussion | bidrag) m |
||
| Rad 17: | Rad 17: | ||
= <b><span style="color:#931136">Kap 14 Windowsprogrammering (forts.)</span></b> = | = <b><span style="color:#931136">Kap 14 Windowsprogrammering (forts.)</span></b> = | ||
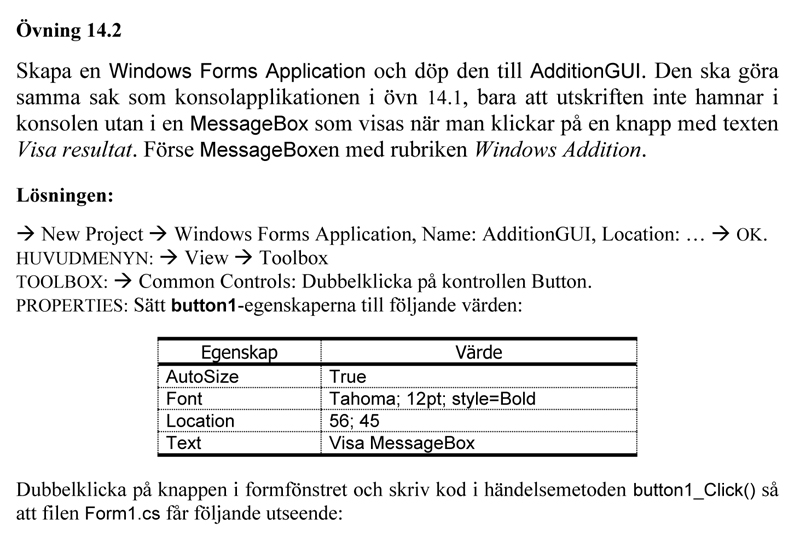
== <b><span style="color:#931136"> Genomgång av [[Övningar_48_(C/Cpp_23)#V.C3.A5r_f.C3.B6rsta_GUI-.C3.B6vning|<span style="color:blue"> övn 14.2</span>]]</span> == | == <b><span style="color:#931136"> Genomgång av [[Övningar_48_(C/Cpp_23)#V.C3.A5r_f.C3.B6rsta_GUI-.C3.B6vning|<span style="color:blue"> övn 14.2</span>]]</span> == | ||
| − | |||
<div class="ovnE"> | <div class="ovnE"> | ||
| + | === <span style="color:#931136"> Vår första GUI-övning</span></b> === | ||
<div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: Ovn_14_1_2_1.jpg]]</div> | <div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: Ovn_14_1_2_1.jpg]]</div> | ||
Versionen från 11 december 2023 kl. 20.05
Tis 12 dec, kl 9-12
| << Agenda | Genomgång 49 | Övningar 49 | Innehåll & struktur | Nästa lektion >> |
Kap 14 Windowsprogrammering (forts.)
Genomgång av övn 14.2
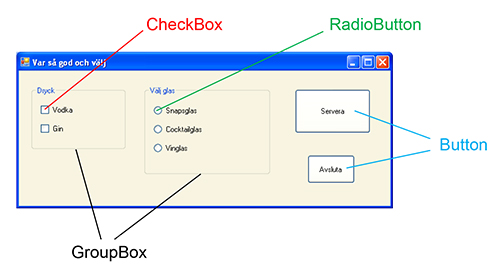
<b>14.3 CheckBoxar och radioknappar
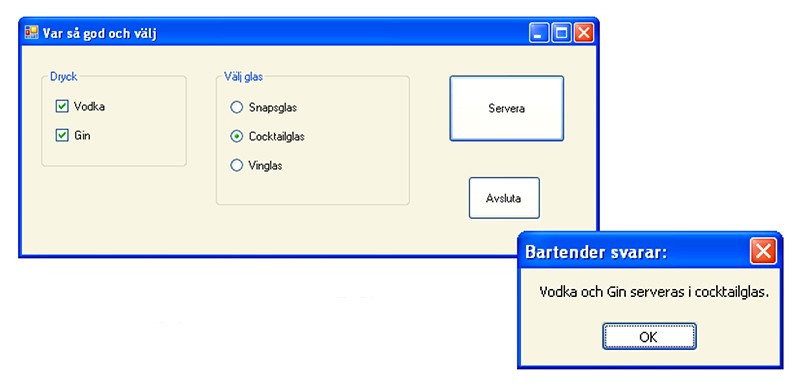
Projektet Bartender
Efter val av dryck och glas samt klick på knappen Servera ska ett meddelande med de valda alter-
nativen skrivas ut i en MessageBox.
Kontrollen CheckBox (små rutor) tillåter val av flera alternativ.
Kontrollen RadioButton (små ringar) tillåter val av endast ett alternativ.
Kontrollen GroupBox grupperar kontrollerna ovan med resp. rubriker (endast grafiskt).
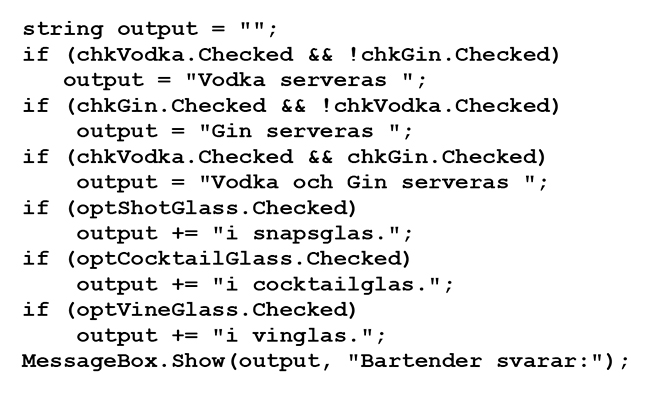
Kod bakom knappen Servera
För att bygga detta projekt följ instruktionerna i kursboken, sid 407-410.
14.4 En egen webbläsare
Projektet FirstBrowser
Kontrollen WebBrowser
När man hämtat den från Toolbox:
Några egenskaper av den nya WebBrowser-kontrollen:
- Täcker hela formen: Docked in Parent Container.
- Parent Container = Formen.
- Med Smart Tag (lilla pilen) i det högre översta hörnet
kan man ändra till Undock in Parent Container, dvs:
lösa kontrollen från formen och placera den valfritt.
- Välj Undock ... och ändra storleken senare.
Koden till projektet FirstBrowser
Dubbelklicka i formen på Kör-knappen och ...
Lägg till följande sats i händelsemetoden btnGo_Click():
Följ instruktionerna till detta projekt i kursboken, sid 411-414.
Gå vidare till: när du är klar med denna genomgång.
Copyright © 2023. All Rights Reserved.