Skillnad mellan versioner av "Kap 14 Windowsprogrammering (50)"
Från Mathonline
Taifun (Diskussion | bidrag) m |
Taifun (Diskussion | bidrag) m |
||
| Rad 73: | Rad 73: | ||
+++ | +++ | ||
| − | |||
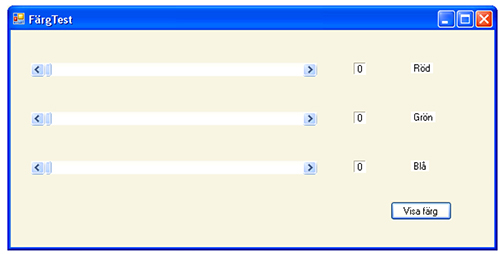
| − | = <b><span style="color:#931136"> | + | = <b><span style="color:#931136">3 HscrollBars, 6 Labels & 1 Button</span></b> = |
<div class="ovnE"> | <div class="ovnE"> | ||
| − | + | <div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: ColorTest_1.jpg]]</div> | |
| − | <div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: | + | |
</div> | </div> | ||
| − | = <b><span style="color:#931136"> | + | = <b><span style="color:#931136">Projektet ColorTest</span></b> = |
<div class="ovnC"> | <div class="ovnC"> | ||
| − | |||
| − | |||
| − | |||
| − | |||
<big> | <big> | ||
| − | + | Tre horisontella scrollbars visas till vänster. Med deras reglage kan man ställa in | |
| − | + | ||
| − | + | ||
| − | + | ett önskat värde mellan <math> \; 0</math>-<math>255 </math>, <b>RGB</b>-modellens färgkomponenter <b>R</b>öd, <b>G</b>rön, <b>B</b>lå. | |
| − | + | När alla tre värden är valda ska en klick på knappen Visa Färg visa den valda färg- | |
| − | + | blandningen i Formens bakgrund. Dessutom ska RGB-värdena visas på labeln till | |
| + | |||
| + | höger om reglaget. Sammanlagt är <math> \; 256\,^3 \, = \, 16\,777\,216 \; </math> färgnuanser möjliga. | ||
| + | |||
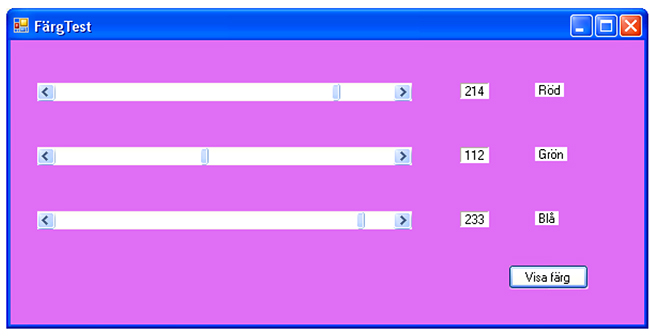
| + | Exempel: | ||
| + | <div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: ColorTest_2.jpg]]</div> | ||
| + | |||
| + | För att bygga detta projekt följ instruktionerna i kursboken, sid 22-25. | ||
</big> | </big> | ||
</div> | </div> | ||
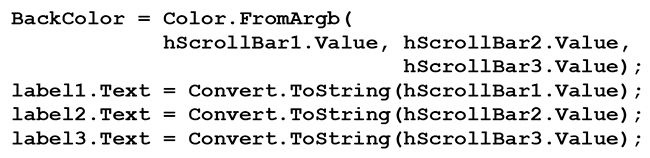
| − | = <b><span style="color:#931136"> | + | = <b><span style="color:#931136">Kod bakom knappen Visa färg</span></b> = |
| − | <div class=" | + | <div class="ovnA"> |
| − | + | <big> | |
| − | + | <div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: Koden_Visa_Farg.jpg]]</div> | |
| − | <div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: | + | </big> |
</div> | </div> | ||
| − | == <b><span style="color:#931136">Följ instruktionerna till detta projekt i [http://mathonline.se/Boken%20Programmering%20i%20C%20och%20Cpp.pdf <span style="color:blue">kursboken</span>], sid | + | == <b><span style="color:#931136">Följ instruktionerna till detta projekt i [http://mathonline.se/Boken%20Programmering%20i%20C%20och%20Cpp.pdf <span style="color:blue">kursboken</span>], sid 421-424.</span></b> == |
| − | + | ||
<br><br> | <br><br> | ||
Versionen från 12 december 2023 kl. 17.56
Ons 13 dec, kl 9-12
| << Agenda | Genomgång 50 | Övningar 50 | Innehåll & struktur | Nästa lektion >> |
Kap 14 Windowsprogrammering (forts.)
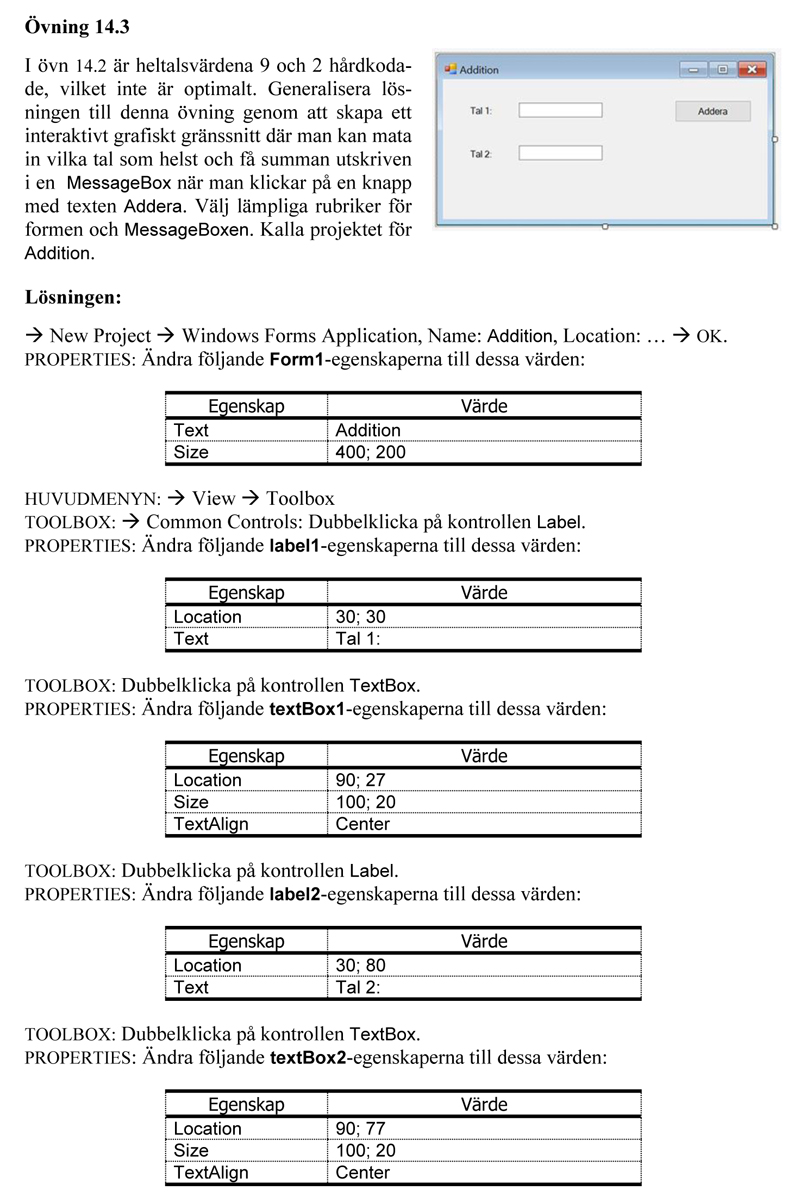
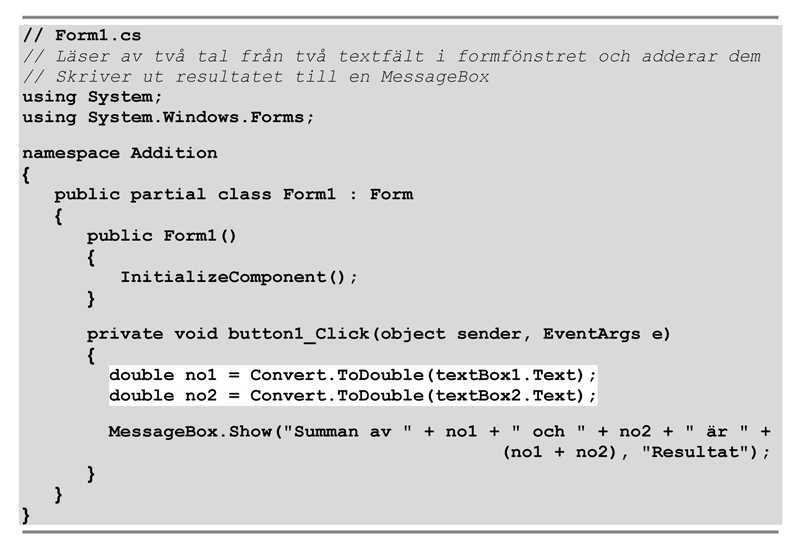
Genomgång av övn 14.3
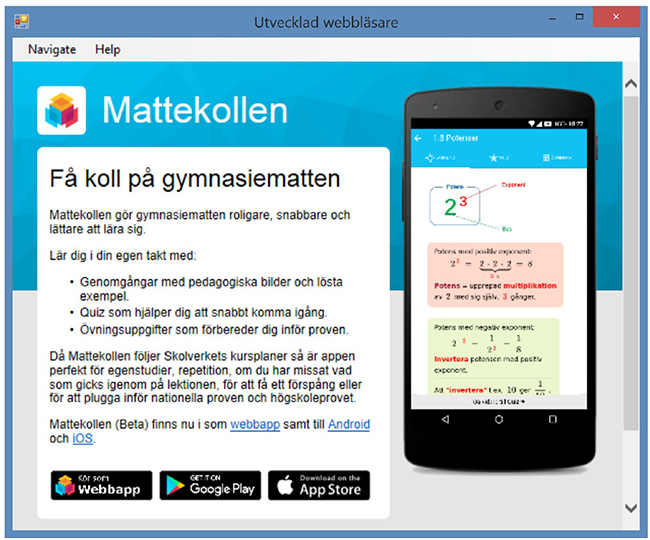
14.5 En mer utvecklad webbläsare
Projektet DevBrowser med tre olika Windows Forms
Den 2:a formen med olika kontroller:
- Ersätter TextBoxen i den första versionen för inmatning av webbadress.
- Visas när man klickar på Navigate-menyn i den 1:a formen ovan.
- Innehåller fem kontroller:
en Label, en TextBox, två Buttons och en TableLayoutPanel (osynlig).
Dialogrutan About Box
Den 3:e formen:
- Visas när man klickar på Help-menyn samt på
undermenyn About... i den 1:a formen.
- Återgår till den 1:a formen när man klickar på OK.
- Innehåller redan kontroller. Vi ändrar ingenting.
- Kan användas för att visa information om DevBrowser.
Följ instruktionerna till detta projekt i kursboken, sid 415-420.
+++
3 HscrollBars, 6 Labels & 1 Button
Projektet ColorTest
Tre horisontella scrollbars visas till vänster. Med deras reglage kan man ställa in
ett önskat värde mellan \( \; 0\)-\(255 \), RGB-modellens färgkomponenter Röd, Grön, Blå.
När alla tre värden är valda ska en klick på knappen Visa Färg visa den valda färg-
blandningen i Formens bakgrund. Dessutom ska RGB-värdena visas på labeln till
höger om reglaget. Sammanlagt är \( \; 256\,^3 \, = \, 16\,777\,216 \; \) färgnuanser möjliga.
Exempel:
För att bygga detta projekt följ instruktionerna i kursboken, sid 22-25.
Kod bakom knappen Visa färg
Följ instruktionerna till detta projekt i kursboken, sid 421-424.
Gå vidare till: när du är klar med denna genomgång.
Copyright © 2023. All Rights Reserved.