Skillnad mellan versioner av "Övningar 6 (Webb 1)"
Taifun (Diskussion | bidrag) m |
Taifun (Diskussion | bidrag) m |
||
| Rad 14: | Rad 14: | ||
<div class="ovnE"> | <div class="ovnE"> | ||
<big> | <big> | ||
| − | * Läs texterna i [ | + | * Läs texterna i [[Kap 2 Grundbegrepp i webbutveckling|<b><span style="color:blue">Genomgång 6</span></b>]]. |
* Besvara frågorna nedan. | * Besvara frågorna nedan. | ||
Versionen från 12 september 2024 kl. 13.55
| Agenda | Genomgång 6 | Övningar 6 | Innehåll & struktur | Nästa lektion >> |
Dagens övningar
- Läs texterna i Genomgång 6.
- Besvara frågorna nedan.
- Skriv dina svar i ett textdokument.
- Ingen inlämning krävs.
- Diskutera gärna frågorna gruppvis.
- Svar till frågorna kan hittas i genomgångens texter.
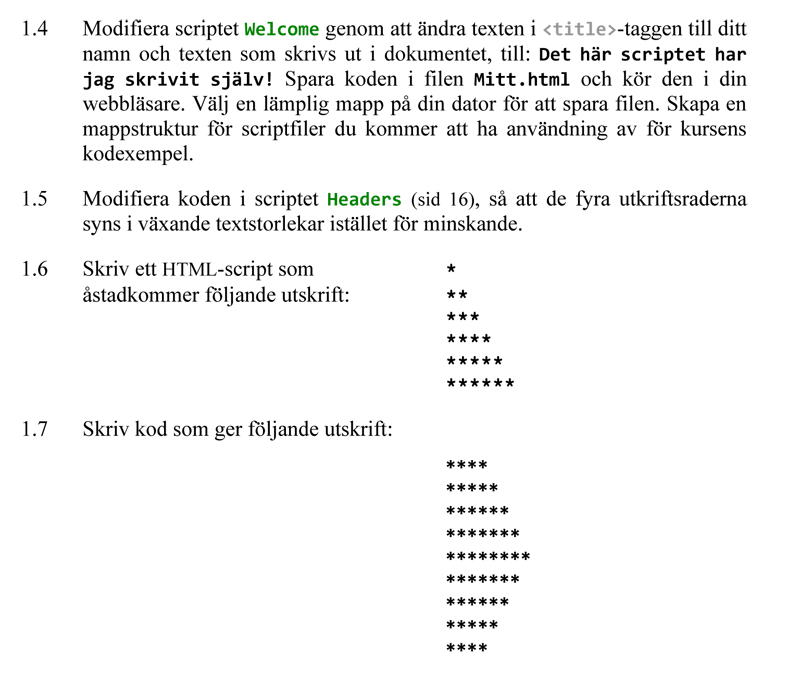
- Fortsätt med övn 1.4-1.7 längre ned (ur kursboken, Övningar till kap 1, sid 21).
1.37 Hur kodar man kommentar i HTML?
1.38 Varför är kommentarer viktiga när man skriver kod?
1.39 Vilken överordnad struktur bör man följa i alla HTML-script?
1.40 Var någonstans i dokumentet hamnar texten man skriver i title-taggen?
1.41 Vilken text kommer att skrivas om man utelämnar title-taggen?
1.42 Nämn några exempel på headers (rubriktaggar) i HTML. Hur många finns?
1.43 Vilka egenskaper får en text som formateras av h1-taggen?
1.44 Vad är en bieffekt av headers som inte syns i koden?
1.45 Nämn några exempel på HTML-taggar som saknar sluttagg.
1.46 Vad består ett HTML-element av?
1.47 Vad menas med ett tomt HTML-element?
1.48 Hur kodar man radbyte i HTML?
1.49 Nämn två olika sätt att koda break-taggen.
1.50 Varför bildar break-taggen ett tomt element?
Copyright © 2024 Lieta AB. All Rights Reserved.