Skillnad mellan versioner av "Övningar 11 (Webb 1)"
Från Mathonline
Taifun (Diskussion | bidrag) m |
Taifun (Diskussion | bidrag) m |
||
| Rad 14: | Rad 14: | ||
<div class="ovnE"> | <div class="ovnE"> | ||
<big> | <big> | ||
| − | * Mata in scriptet [https://sharedfiles.mathonline.se/ | + | * Mata in scriptet [https://sharedfiles.mathonline.se/2_6_Nastl_Ord_listor.pdf <b><span style="color:blue">List</span></b>] i en editor. Spara koden i filen <b><span style="color:blue">List.html</span></b> och kör den i din webbläsare. |
* Besvara frågorna nedan. Skriv ditt svar i ett textdokument. Ingen inlämning krävs. | * Besvara frågorna nedan. Skriv ditt svar i ett textdokument. Ingen inlämning krävs. | ||
| − | * Diskutera gärna | + | * Diskutera gärna frågorna gruppvis. Svar kan hittas i texten <div class="smallBox">[https://sharedfiles.mathonline.se/2_5_Punktlistor.pdf <b><span style="color:blue">Punktlistor</span></b>]</div> . |
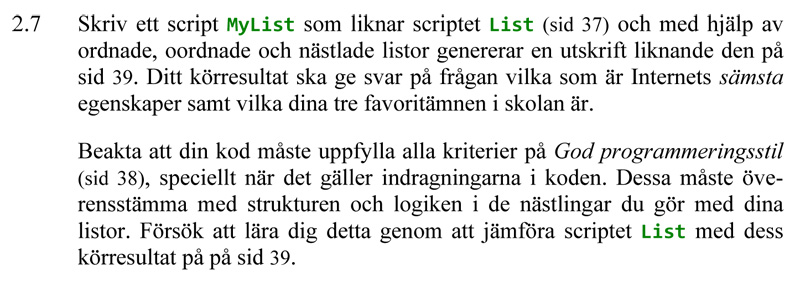
| − | * Fortsätt med att lösa övn <b>2. | + | * Fortsätt med att lösa övn <b>2.7</b> nedan (ur [https://sharedfiles.mathonline.se/Boken_Webbutv_1.pdf <b><span style="color:blue">kursboken</span></b>], Övningar till kap 2, sid 43). |
</big> | </big> | ||
</div> | </div> | ||
| Rad 27: | Rad 27: | ||
<div class="ovnC"> | <div class="ovnC"> | ||
<big> | <big> | ||
| − | 2. | + | 2.49 Vilka listsymboler finns i HTML till förfogande för punktlistor? |
| − | 2. | + | 2.50 Vad är skillnaden mellan elementtyperna ul och ol? |
| − | 2. | + | 2.51 Vad händer med listsymbolen i punktlistor när man nästlar dem? |
| − | 2. | + | 2.52 Hur bör den hierarkiska strukturen i nästlade listor understrykas i kod? |
| − | 2. | + | 2.53 Kan man själv bestämma listsymbolen i listor? |
| − | 2. | + | 2.54 Vad gör attributet type i listor? Kan det användas i både ul och ol? |
| − | 2. | + | 2.55 Vad händer om man i ordnade listor om man utelämnar attributet type? |
| − | 2. | + | 2.56 Med vilket värde till type kan man få stora bokstäver som listsymboler? |
</big> | </big> | ||
</div> | </div> | ||
| Rad 47: | Rad 47: | ||
<div class="ovnA"> | <div class="ovnA"> | ||
| − | <div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: | + | <div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: Ovn_2_7_W.jpg]]</div> |
</div> | </div> | ||
Versionen från 29 september 2024 kl. 18.48
| Agenda | Genomgång 11 | Övningar 11 | Innehåll & struktur | Nästa lektion >> |
Dagens övningar
- Mata in scriptet List i en editor. Spara koden i filen List.html och kör den i din webbläsare.
- Besvara frågorna nedan. Skriv ditt svar i ett textdokument. Ingen inlämning krävs.
- Diskutera gärna frågorna gruppvis. Svar kan hittas i texten .
- Fortsätt med att lösa övn 2.7 nedan (ur kursboken, Övningar till kap 2, sid 43).
2.49 Vilka listsymboler finns i HTML till förfogande för punktlistor?
2.50 Vad är skillnaden mellan elementtyperna ul och ol?
2.51 Vad händer med listsymbolen i punktlistor när man nästlar dem?
2.52 Hur bör den hierarkiska strukturen i nästlade listor understrykas i kod?
2.53 Kan man själv bestämma listsymbolen i listor?
2.54 Vad gör attributet type i listor? Kan det användas i både ul och ol?
2.55 Vad händer om man i ordnade listor om man utelämnar attributet type?
2.56 Med vilket värde till type kan man få stora bokstäver som listsymboler?
Copyright © 2024 Lieta AB. All Rights Reserved.