Skillnad mellan versioner av "Kap 2 Objektorienterad design"
Taifun (Diskussion | bidrag) (Skapade sidan med '__NOTOC__ {| border="0" cellspacing="0" cellpadding="0" height="30" width="100%" | style="border-bottom:1px solid #797979" width="5px" | {{Not selected tab|Lektion 4...') |
Taifun (Diskussion | bidrag) m |
||
| Rad 21: | Rad 21: | ||
| − | = <b><span style="color:#931136"> | + | = <b><span style="color:#931136">UML design och modellering i fyra steg</span></b> = |
<div class="ovnC"> | <div class="ovnC"> | ||
<big> | <big> | ||
| Rad 38: | Rad 38: | ||
:: Vilka operationer är relevanta, karakteristiska eller typiska för den? | :: Vilka operationer är relevanta, karakteristiska eller typiska för den? | ||
| − | Läs mer om modellering i fyra steg i kursboken, sid | + | Läs mer om UML design och modellering i fyra steg i [http://mathonline.se:1802/Boken%20Alg%20Datastr%20Design.pdf <b><span style="color:blue">kursboken</span></b>], sid 93-96. |
</big> | </big> | ||
</div> | </div> | ||
| Rad 45: | Rad 45: | ||
= <b><span style="color:#931136">Klassdiagram</span></b> = | = <b><span style="color:#931136">Klassdiagram</span></b> = | ||
<div class="ovnA"> | <div class="ovnA"> | ||
| − | === <b><span style="color:#931136">Resultat av | + | === <b><span style="color:#931136">Resultat av modellering av projektet Lönespecifikation:</span></b> === |
<div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: Klassdiagrama.jpg]]</div> | <div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: Klassdiagrama.jpg]]</div> | ||
| + | |||
<big> | <big> | ||
| − | + | Modellen ovan följer det objektorienterade modelleringsspråket <b>Unified Modeling Language (UML)</b>: | |
Varje <b>klass</b> modelleras i en ruta som innehåller klassens datamedlemmar och metoder. | Varje <b>klass</b> modelleras i en ruta som innehåller klassens datamedlemmar och metoder. | ||
| Rad 62: | Rad 63: | ||
<div class="border-divblue"> | <div class="border-divblue"> | ||
| − | <big> | + | <big><big> |
| − | Modellen är projektets <b><span style="color:red">arkitektur</span></b> och därför logiskt primär. | + | * Modellen är projektets <b><span style="color:red">arkitektur</span></b> och därför logiskt primär. Koden är sekundär. |
| − | Modellen är <b><span style="color:red">oberoende</span></b> av programmeringsspråket. | + | * Modellen är <b><span style="color:red">oberoende</span></b> av programmeringsspråket. |
| − | Modellen måste vara objektorienterad för att programmet ska bli | + | * Modellen måste vara objektorienterad för att programmet ska bli det. |
| − | + | * Modellen "planteras", koden växer ur modellen och följer den. | |
| − | + | * Därför kallas omvandlingen av modell till kod <b><span style="color:red">implementation</span></b>. | |
| − | </big> | + | </big></big> |
</div> | </div> | ||
Versionen från 26 november 2022 kl. 14.31
| << Agenda | Innehåll & struktur | Genomgång | Dagens övningar | Nästa lektion >> |
Projekt Lönespecifikation
UML design och modellering i fyra steg
Steg 1 Förstå problemet: Läs kundens kravspecifikation (rutan ovan) om och om igen!
Steg 2 Identifiera problemets nyckelbegrepp:
- Saker som är relevanta för verksamheten, som man behöver lagra information om.
-
- Vid implementeringen kommer nyckelbegrepp att bli programmets klasser.
Steg 3 Identifiera datamedlemmar till varje klass: Vad består den av? Testa "Har"-relationen!
Steg 4 Identifiera metoder till varje klass: Vad gör den eller vad kan man göra med den?
- Vilka operationer är relevanta, karakteristiska eller typiska för den?
Läs mer om UML design och modellering i fyra steg i kursboken, sid 93-96.
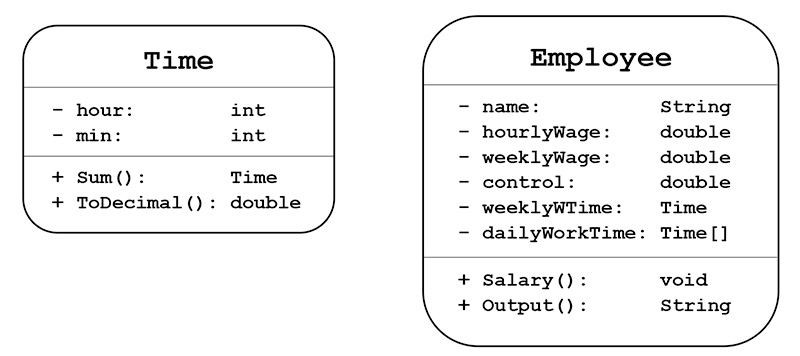
Klassdiagram
Resultat av modellering av projektet Lönespecifikation:
Modellen ovan följer det objektorienterade modelleringsspråket Unified Modeling Language (UML):
Varje klass modelleras i en ruta som innehåller klassens datamedlemmar och metoder.
Minustecknen står framför datamedlemmarna och plustecknen står framför metoderna.
I de högra kolumnerna står datamedlemmarnas datatyper resp. metodernas returtyper.
- Modellen är projektets arkitektur och därför logiskt primär. Koden är sekundär.
- Modellen är oberoende av programmeringsspråket.
- Modellen måste vara objektorienterad för att programmet ska bli det.
- Modellen "planteras", koden växer ur modellen och följer den.
- Därför kallas omvandlingen av modell till kod implementation.
Implementation av modellen
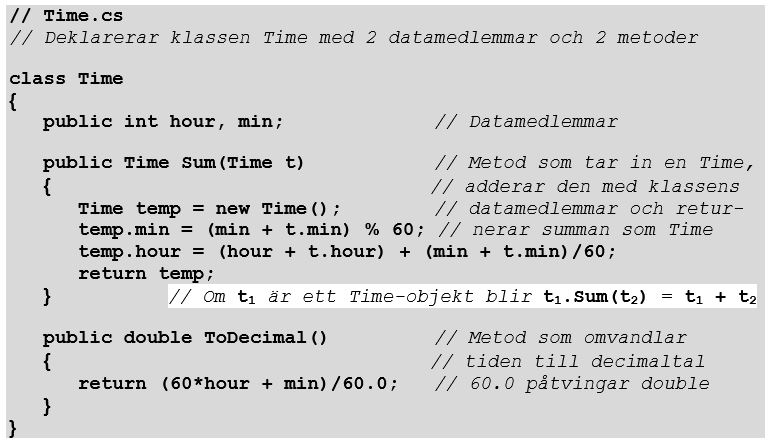
Klassen Time
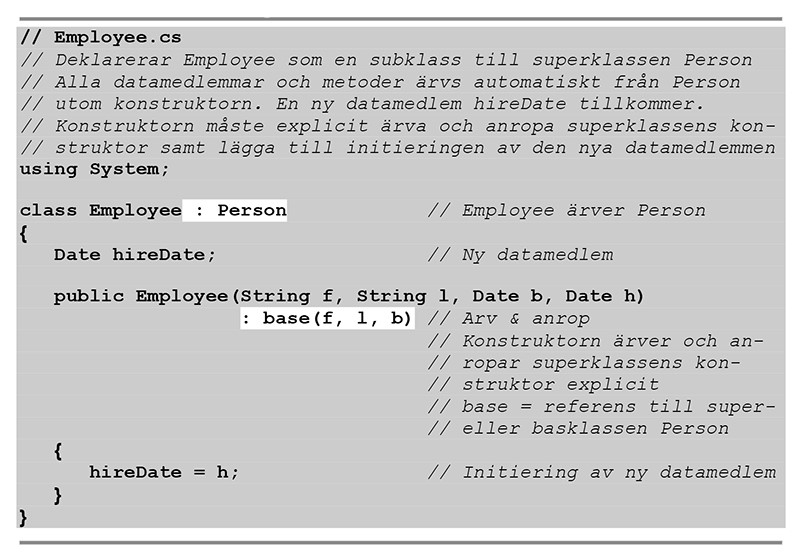
Klassen Employee
För enkelhetens skull deklareras klassernas datamedlemmar som public.
Därför definieras inte heller någon konstruktor. I en skarp version borde datamedlemmarna vara private.
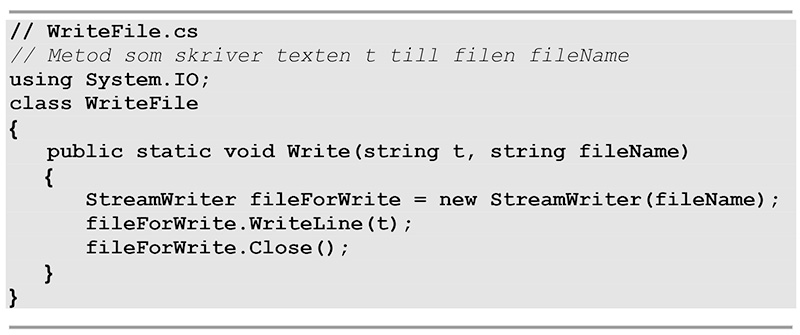
Skrivning till fil
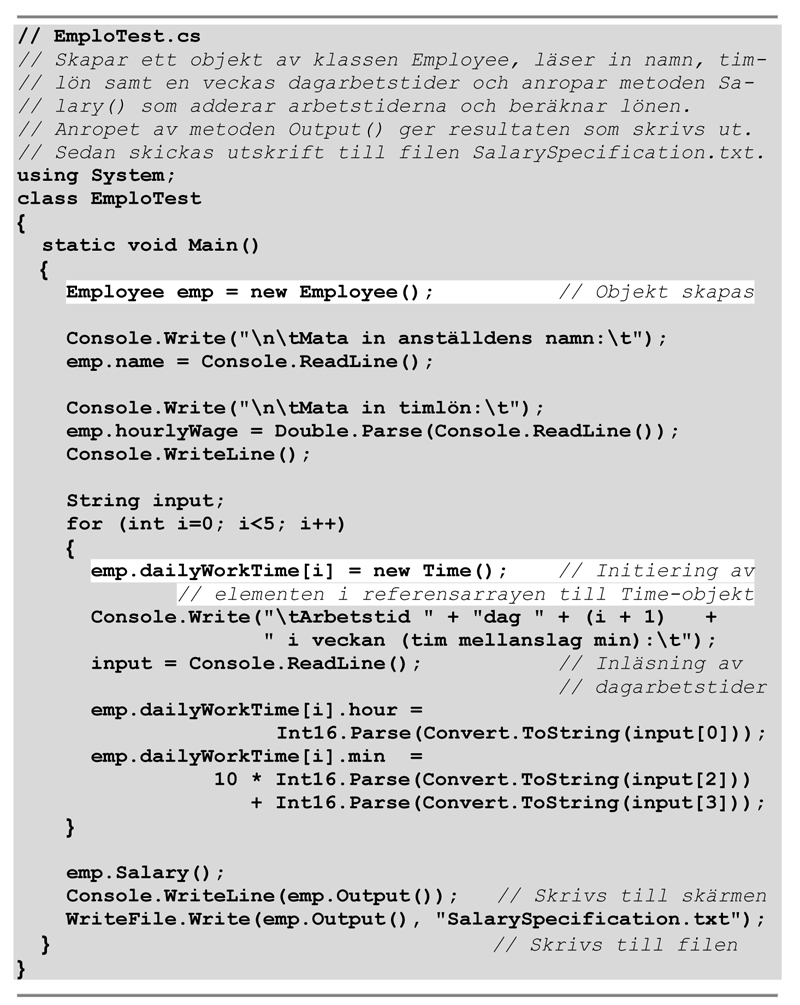
Huvudprogrammet EmploTest
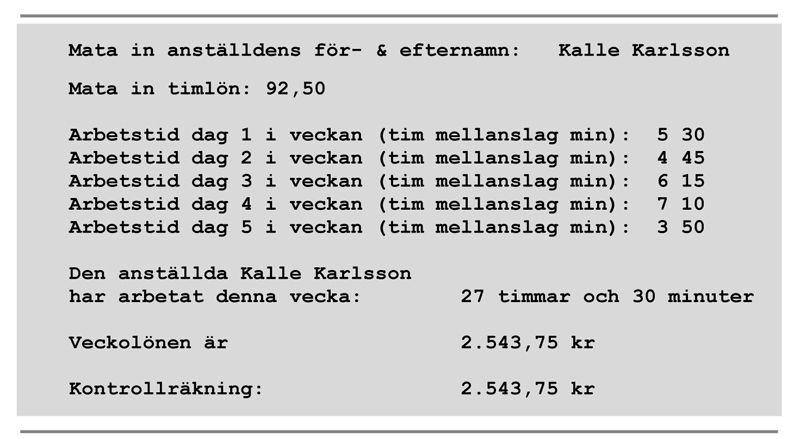
Ett körexempel
Copyright © 2022 TechPages AB. All Rights Reserved.