Övningar 14 (Webb 1)
| Agenda | Genomgång 14 | Övningar 14 | Innehåll & struktur | Nästa lektion >> |
Dagens övningar
- Mata in scriptet Tabell1 i en editor. Spara koden i filen Tabell1.html och kör den i din webbläsare.
- Besvara frågorna nedan. Skriv ditt svar i ett textdokument. Ingen inlämning krävs.
- Diskutera gärna frågorna gruppvis. Svar kan hittas i texten \( \quad \)\( \quad\; \) .
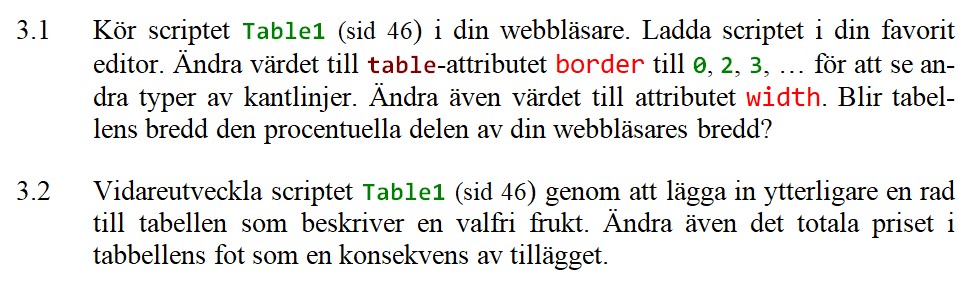
- Fortsätt med att lösa övn 3.1-3.2 nedan (ur kursboken, Övningar till kap 3, sid 48).
2.57 Vilka attribut har använts till table-elementet i scriptet Tabell1?
2.58 Vad gör attributen till table-elementet i scriptet Tabell1?
2.59 Vilken tagg skapar en rad i en tabell?
2.60 Vilken tagg skapar en kolumn i en tabell?
2.61 Vad är skillnaden mellan taggarna th och td?
2.62 Var någonstans hamnar texten som skrivs i caption-taggen?
2.63 Varför blir vissa texter i tabellen som skapas i scriptet Tabell1 formaterade som fet stil och centrerad?
2.64 Vad måste du skriva i koden, för att lägga till en rad till tabellen Tabell1?
2.65 Hur skulle du beskriva den överordnade strukturen i scriptet Tabell1?
2.66 Vad gör tbody-taggen i scriptet Tabell1?
2.67 Vad gör tfoot-taggen i scriptet Tabell1?
Copyright © 2024 Lieta AB. All Rights Reserved.